この記事によって解決可能なお悩み
- 連絡先って公開する必要あるの?
- 連絡手段は何がおすすめ?
- お問い合わせフォームの作り方は?
目次
そもそも連絡先って必要なの?
見出しのような疑問をお持ちの方は多いのではないでしょうか。
固定ページの解説から来られた方にはおさらいのようになってしまいますが、副業でブログを運営する場合は、連絡先の公開は必須となります。
ブログを始めて間もない頃は、無くてもさほど問題はありません。
必要になるのは、Googleアドセンスという広告サービスを導入する場合や、ブログへのアクセスが増えてきてからです。
おすすめの連絡手段
結論から先にお伝えすると、おすすめの連絡手段は「お問い合わせフォーム」になります。
連絡手段として真っ先に候補に挙がるのは「メール」だと思います。
他にも、X(旧Twitter)やInstagramなどの「SNS」があります。
どちらも定番といえる連絡手段ですが、デメリットもあります。
メールアドレスを公開した場合、大量のスパムメールが届く危険性があります。
SNSの場合は、閲覧するユーザーによっては対応するSNSのアカウントを持っておらず、そもそも連絡ができないという可能性があります。
当然、お問い合わせフォームでもスパムメールが届く可能性はあります。
しかし対抗手段もありますので、メールアドレスを公開するよりも低リスクで運用できます。
また、SNSのようにアカウントがなくて連絡できないということもありません。
以上のことから、当サイトでは「お問い合わせフォーム」をおすすめします。
おすすめの作成方法
お問い合わせフォームを作成するには、3つの方法があります。
- 自作する
- ツールで作成する
- WordPressのプラグインで作成する
この中から当サイトがおすすめするのは、「3.WordPressのプラグインで作成する」方法です。
以下では各方法のメリットやデメリットを、簡単にではありますが解説しております。
1.自作する
HTMLやCSS、PHPなどを使って、自分でコードを書いて作成する方法です。
自分の好きなデザイン、好きな仕様で、お問い合わせフォームを作ることができます。
ただしセキュリティ対策なども自分で行わなければならず、難易度は高いです。
2.ツールで作成する
ツールを利用して作成する方法は、プログラミング等の知識がなくても簡単にお問い合わせフォームを作成できます。
セキュリティ面にも問題はなく、大抵のツールには無料版があります。
有料版には、より充実した機能が搭載されています。
しかし独自のデザインや細かい設定などは行えず、カスタマイズ面においては他の2つに劣ります。
3.WordPressのプラグインで作成する
プラグインとは、WordPressの機能を拡張するためのツールです。
それを利用して作成する場合も、お問い合わせフォームは簡単に作成することができます。
セキュリティ面も、比較的簡単に対策ができます。
また、多くのプラグインが完全無料で利用できます。
HTML等の知識があれば、細かいカスタマイズも可能となっています。
簡単に作れて拡張性も高い。
お問い合わせフォームを作る上で、一番おすすめの方法です。
おすすめのプラグイン
さて、これで作成方法まで決まりましたが、お問い合わせフォームを作るにはもう1つ決めなければならないことがあります。
それは、どのプラグインを使用するかです。
お問い合わせフォームを作れるWordPressのプラグインは数多くあります。
中でも有名なのが、以下の2つになります。
- Contact Form 7
- MW WP Form
おすすめは、当サイトでも利用している「Contact Form 7」です。
選んだ理由で一番大きいのは、ページの遷移をしないことです。
MW WP Formを利用した場合、入力画面 > 確認画面 > 完了画面と、ページが遷移します。
Contact Form 7ではページの遷移を行わず、1つの画面で送信を完了できます。
つまり、お問い合わせをするユーザーの手間が少なく済むのです。
送信がきちんとできたかどうかは、フォーム下部に表示されますし、自動返信メールを設定することもできます。
加えて、MW WP Formでは最低限の実装でもHTMLコード等の入力が必要(これに関してはコードをコピペでもOK)ですが、Contact Form 7では何も変更せずに最低限のフォームは出来上がっています。
さらにプラグインを追加することで、様々な機能を追加することもできます。
ユーザー数もMW WP Formと比べても圧倒的に多く、困ったときに情報が見つけやすいです。
ですので今回は、「Contact Form 7」を利用した、お問い合わせフォームの作成方法を解説していきます。
Contact Form 7を利用したお問い合わせフォームの作り方

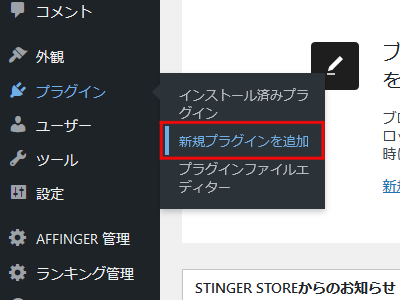
まずは「プラグイン」→「新規プラグインを追加」をクリックしましょう。

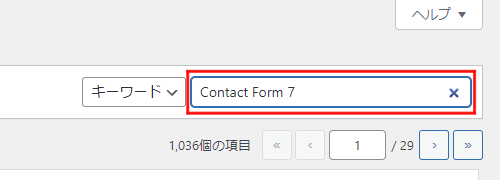
画面右上の検索バーに「Contact Form 7」と入力します。

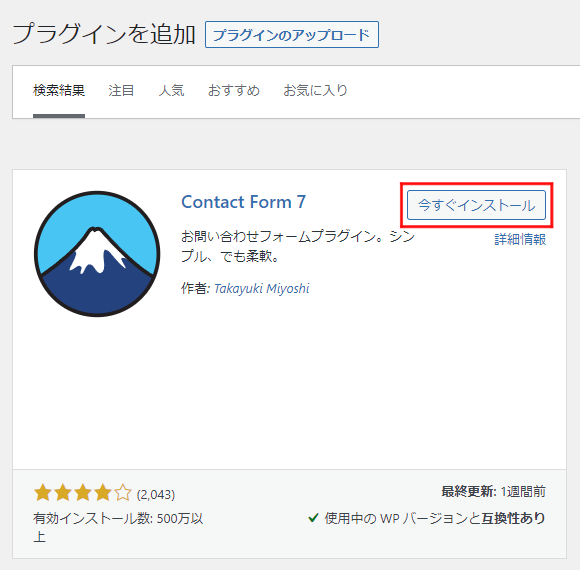
「Contact Form 7」の「今すぐインストール」をクリックします。

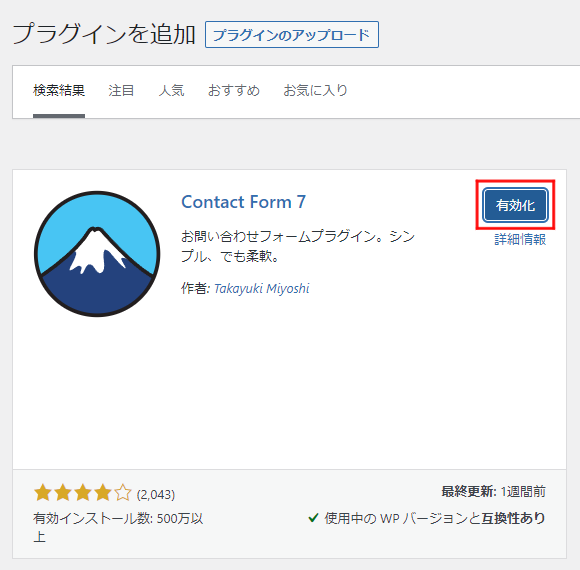
有効化に切り替わったら「有効化」をクリックします。

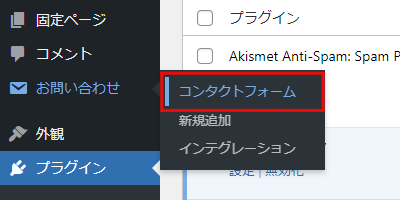
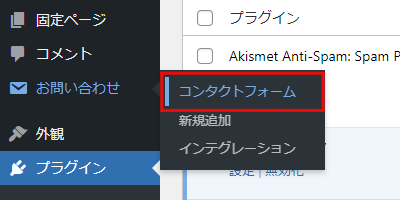
画面左のメニューバーに新しく表示された「お問い合わせ」→「コンタクトフォーム」をクリックしてください。

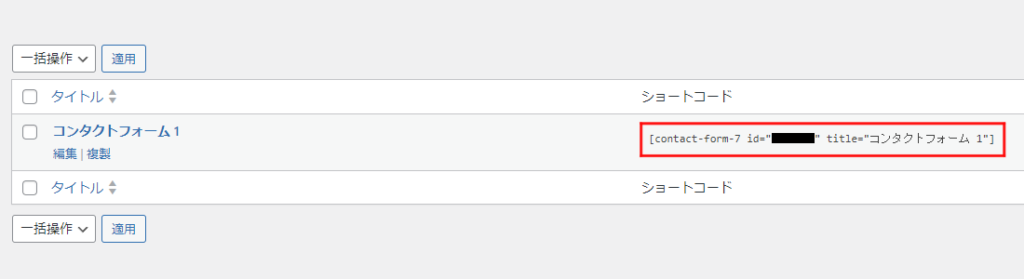
「コンタクトフォーム 1」の「ショートコード」をクリックし、コピーしましょう。

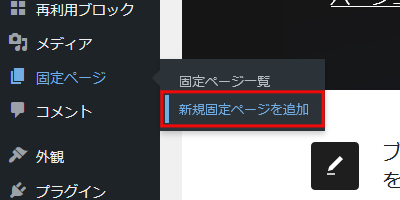
次は画面左のメニューバーにある「固定ページ」→「新規固定ページを追加」をクリックします。

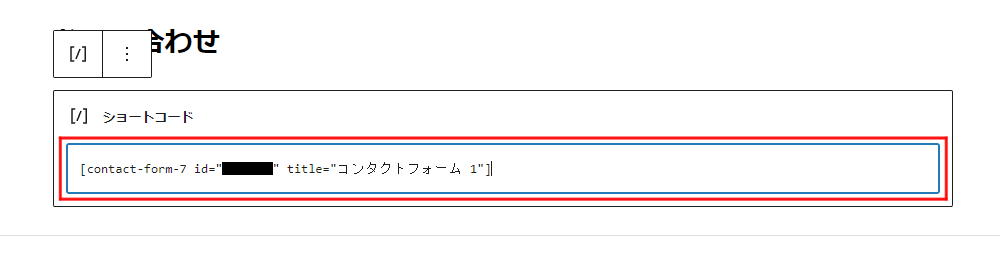
「タイトルを追加」に「お問い合わせ」と入力します。

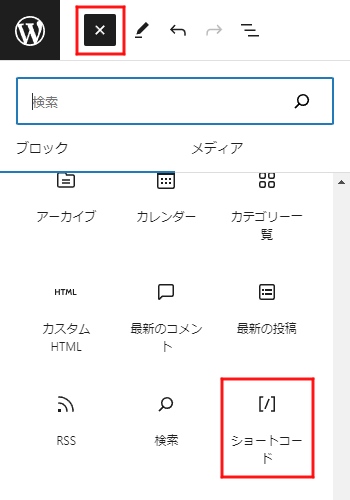
画面左上の「+」をクリックし、「ショートコード」を探してクリックしましょう。

「ショートコード」の入力画面が表示されたら、先ほどコピーしたショートコードを貼り付けます。

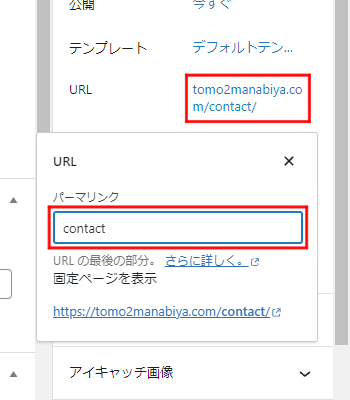
画面右のURLをクリックし、「お問い合わせ」を「contact」に変更しましょう。

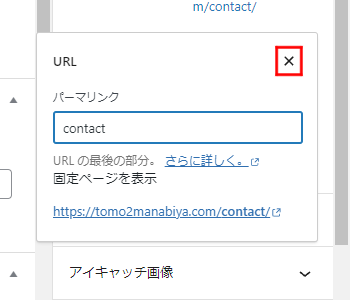
「×」をクリックして閉じます。

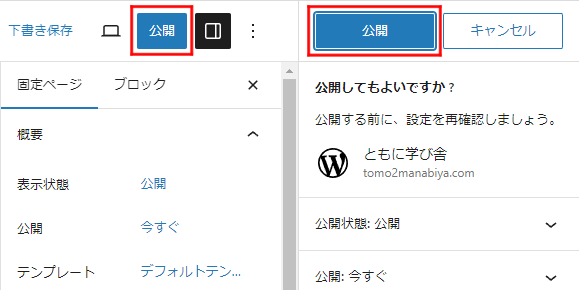
後は「公開」→「公開」とクリックしていけば、お問い合わせフォームの作成は完了です。

「×」をクリックして閉じ、画面左上の「〇にW」をクリックして固定ページ一覧に戻りましょう。
お問い合わせフォームの設置
続いてはお問い合わせフォームの設置を行いましょう。
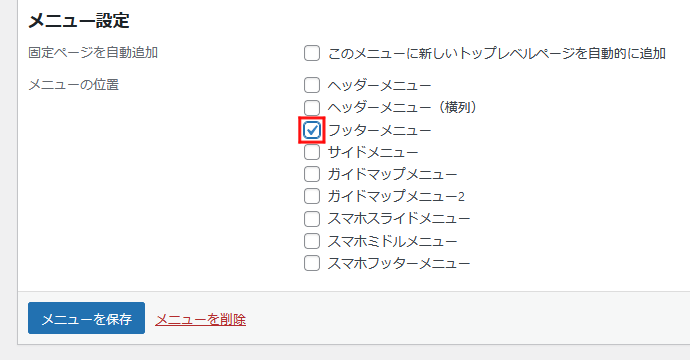
例ではサイト下部のフッターに設置しています。

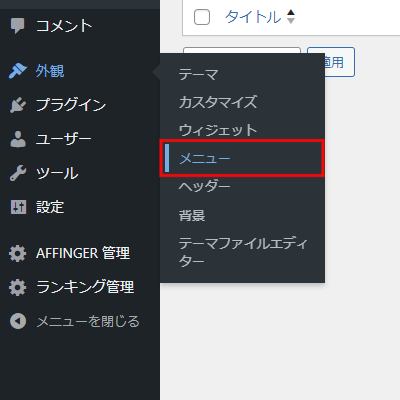
「外観」→「メニュー」をクリックします。
もしメニューを作っていない場合は、新規で作りましょう。

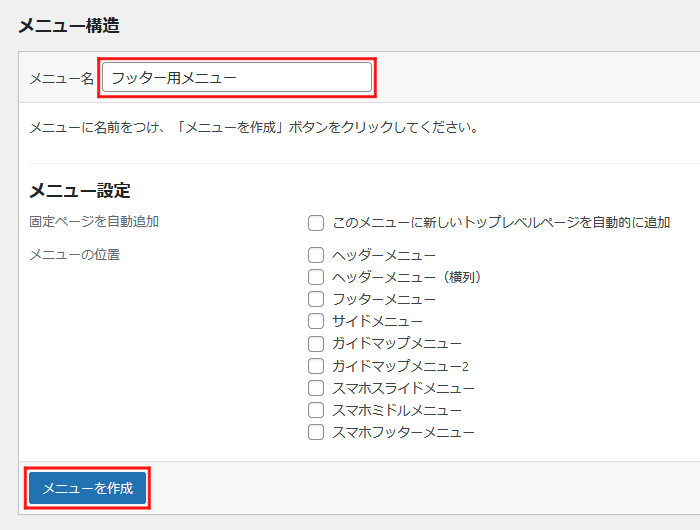
「メニュー構造」のメニュー名に任意のメニュー名(フッター用メニュー、など)を入力し、「メニューを作成」をクリックすれば作成できます。

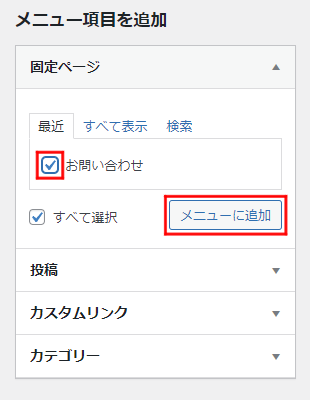
「メニュー項目を追加」の「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックします。
メニューに追加した項目が複数あって、お問い合わせの順番を変えたい場合などは、ドラッグ&ドロップで位置を変更できます。

プライバシーポリシーの記事の設定をすでに行っていて、「リンクの項目をフッターに直接記載する方法」を行っていない場合は、「フッターメニュー」にチェックが入っているか確認してください。

「メニューを保存」をクリックすれば、お問い合わせフォームの設置は完了です。
Contact Form 7の設定
Contact Form 7で作ったお問い合わせフォームは、設定をいじらずデフォルトのままでも問題なく使えます。
使えますが、当サイトではいくつか設定を変更しております。
中でも自動返信メールの有効化とメールアドレスの変更はおすすめなので、面倒でなければやっておきましょう。
必要ないという方は、reCAPTCHA(スパム対策)を導入するへ飛んでください。
自動返信メールの有効化
Contact Form 7で作ったお問い合わせフォームは、初期状態では自動返信メールは送られません。
確認メールが送られてくると、お問い合わせをしたユーザーも安心できるでしょう。
設定は以下の方法で行えます。

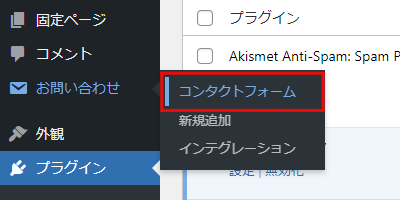
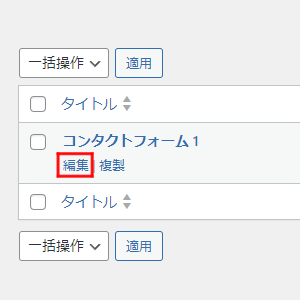
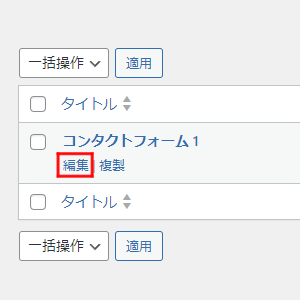
「お問い合わせ」→「コンタクトフォーム」をクリックします。

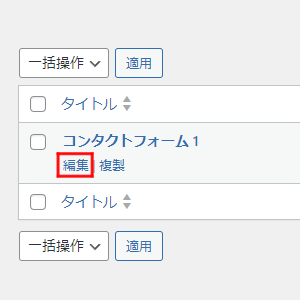
「コンタクトフォーム 1」にカーソルを合わせ、「編集」をクリックしましょう。

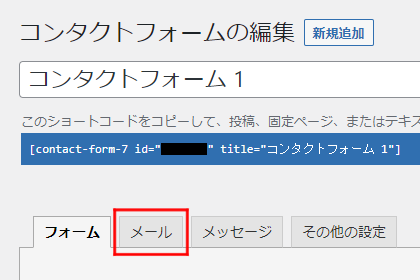
「メール」をクリックします。

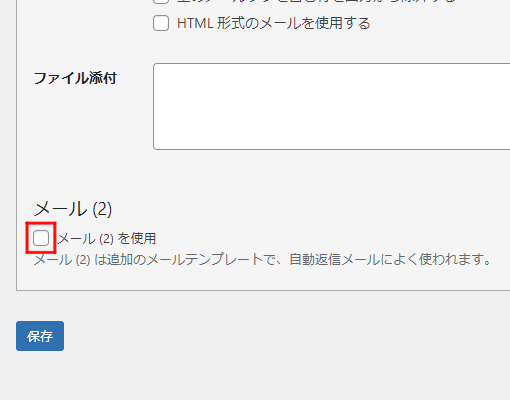
下にスクロールし、メール (2) のチェックボックスにチェックを入れましょう。
これで自動返信メールが送られるようになりました。
設定は以上ですが、このままでは少し不親切かもしれません。
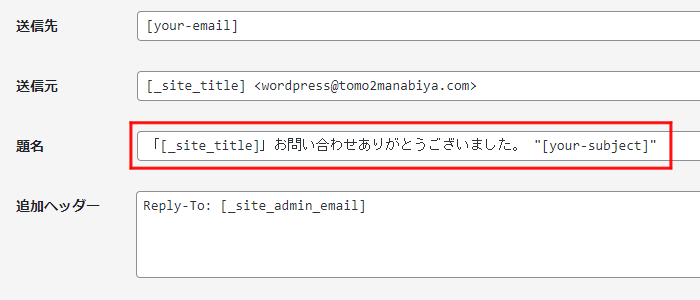
当サイトではメール (2) の題名だけですが、変更を加えました。
赤字の部分が変更した部分になります。

「[_site_title]」お問い合わせありがとうございました。 "[your-subject]"
変更したら、下にスクロールし「保存」をクリックしましょう。
メールアドレスの変更
サーバーをレンタルする際に入力したメールアドレスがブログ用に準備したものだった場合、この項目の変更はする必要がありません。
各設定項目の内容へ飛んでください。
お問い合わせフォームを設置すると、不特定多数の方から連絡が来ます。
普段使っているメールアドレスをお問い合わせフォームの送信先に設定していると、場合によっては個人情報を晒してしまうことになります。
返信も、普段使っているメールアドレスで行わなければなりません。
可能なら、お問い合わせ専用のメールアドレスを設定しておきましょう。
そうすれば個人情報を晒す心配はなくなりますし、届くメールも普段使いとブログで分けることができます。
お問い合わせ専用のメールアドレスは何でも構いませんが、おすすめはレンタルサーバーで取得できるメールアドレスです。
レンタルサーバーで取得できるメールアドレスならURLと同じ独自ドメインで作れるので、お問い合わせをしてきたユーザーにとっても分かりやすいです。
下記の記事で、エックスサーバーメールアドレスを取得してきた方、すでに所持している方は、次へ進みましょう。
メールアドレスの変更には、以下の2つの方法があります。
- 送信先を直接変更する
- 管理者メールアドレスを変更する
どちらで変更しても問題はありませんが、当サイトでは管理者メールアドレスを変更する方法をおすすめします。
管理者メールアドレスには、以下の通知が届きます。
- WordPressからのアップデートの通知
- 投稿記事へのコメントの通知
- お問い合わせフォームからの通知(送信先を直接変更していない場合)
つまり管理者メールアドレスを変更することで、WordPress関連の通知を一元化することが可能になるわけです。
管理者メールアドレスを変更する方法でやりたい場合は、こちらから移動できます。
1.送信先を直接変更する

「お問い合わせ」→「コンタクトフォーム」をクリックしましょう。

「コンタクトフォーム 1」にカーソルを合わせ、「編集」をクリックします。

「メール」をクリックします。

メールの「送信先」に、通知を送りたいメールアドレスを入力しましょう。
間違ってメール (2) の送信先を変更しないように気をつけてください。
変更が終わったら、下にスクロールし「保存」をクリックしましょう。
各設定項目の内容へ移動してください。
2.管理者メールアドレスを変更する

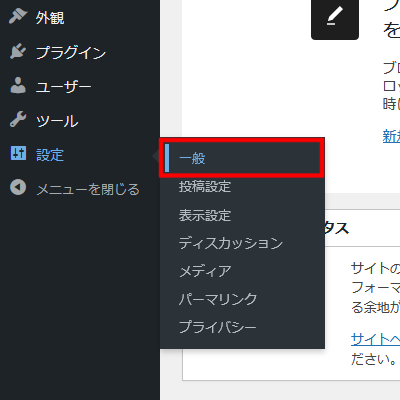
「設定」→「一般」をクリックします。

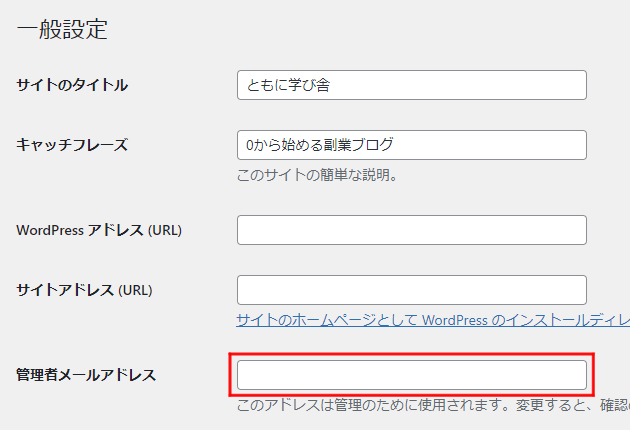
「管理者メールアドレス」に変更するメールアドレスを入力します。
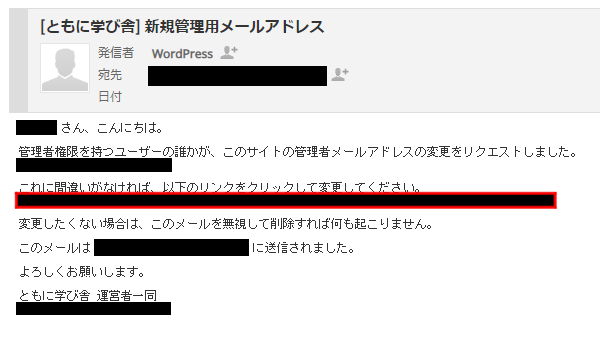
下にスクロールして「変更を保存」をクリックすれば、変更したメールアドレス宛てに「新規管理用メールアドレス」という名のメールが届きます。

メールに記載されている赤枠で囲ったリンクをクリックすれば、メールアドレスの変更は完了です。

各設定項目の内容
順番が前後しましたが、ここでは各設定項目について、簡単にではありますが説明します。
1.フォーム
フォームの編集画面です。
取得したい情報の追加や削除が行えます。
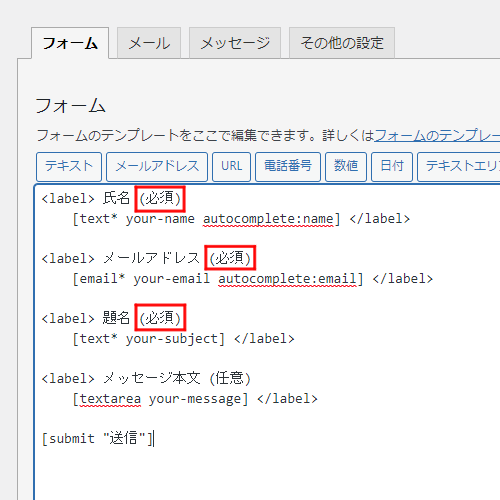
ちなみに初めから設定されているうちの、氏名、メールアドレス、題名は、デフォルトでは入力が必須になっています。
そのため当サイトでは3つの項目に (必須)と追加して分かりやすくしています。

2.メール
お問い合わせがあった場合の通知と、自動返信メールの設定が行えます。
基本的には上で行った変更で十分です。
3.メッセージ
フォーム下部に表示されるメッセージの変更ができます。
基本的にはデフォルトのままでOKです。
変更したい場合は、お好みで変更してください。
4.その他の設定
カスタマイズのためのコードを入力できます。
完了画面(サンクスページ)を表示させることなどができますが、今回は必要がないのでスルーしてくださって結構です。
設定が済んだら、お問い合わせフォームがちゃんと機能しているかテストしてみてください。
reCAPTCHA(スパム対策)を導入する
お問い合わせフォームを設置すると、スパムが届く可能性があります。
忘れずに対策を行いましょう。
スパム対策には、Googleが無料で提供している「reCAPTCHA」を使用します。
設定方法は、以下の通りです。
まずは、下記のサイトにアクセスしましょう。

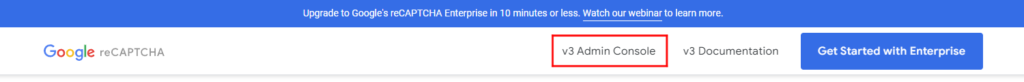
アクセスした先の画面の上側右にある「v3 Admin Console」をクリックします。
Googleアカウントにログインをしていない場合、ここでログインを求められます。
もしアカウントを持っていない方は、下記の記事でアカウントの作り方を解説しておりますのでご覧ください。

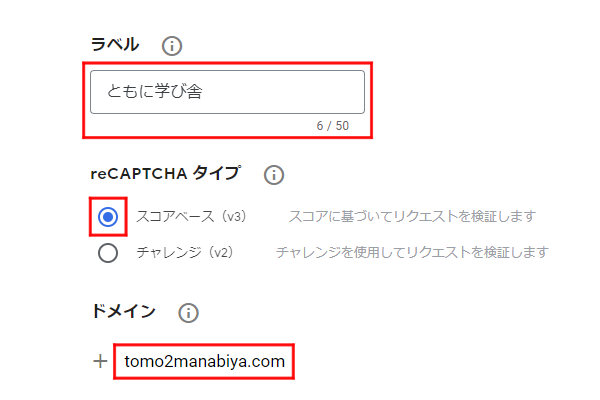
「ラベル」には、ブログ名やURLなどを入力しましょう。
「reCAPTCHA タイプ」は、スコアベース (v3)のままで構いません。
「ドメイン」には、サイトのドメイン名(https://○○○.comなどの「○○○.com」の部分)を入力してください。

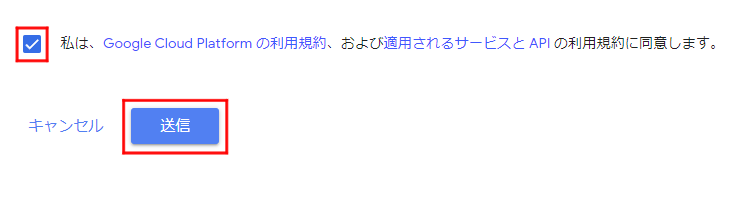
「Google Cloud Platform の利用規約」、「適用されるサービスと APIの利用規約」を確認したら、チェックボックスにチェックを入れます。
「送信」をクリックしましょう。

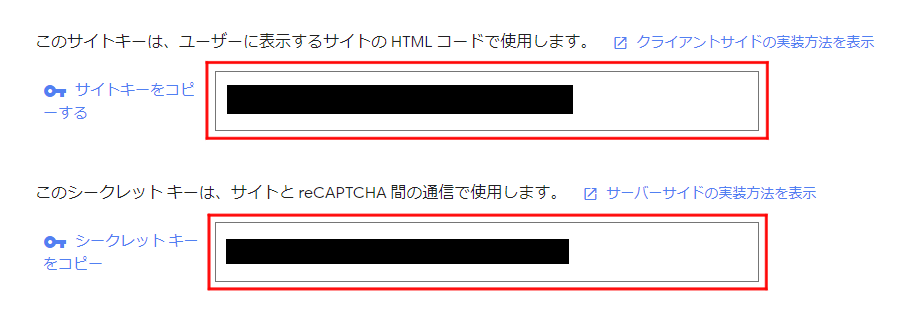
「サイトキー」と「シークレット キー」が表示されますので、メモ帳などにコピペしておきましょう。
Google reCAPTCHA側での設定はこれで終わりです。
WordPressの管理画面に戻りましょう。

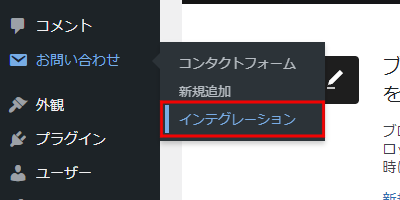
「お問い合わせ」→「インテグレーション」をクリックしてください。

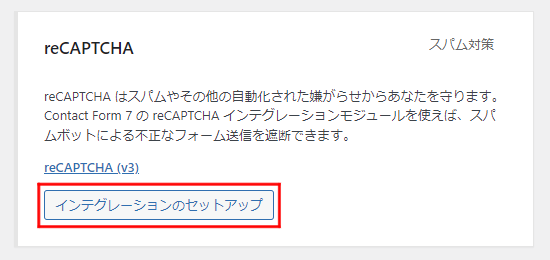
下にスクロールし、reCAPTCHAの項目の「インテグレーションのセットアップ」をクリックします。

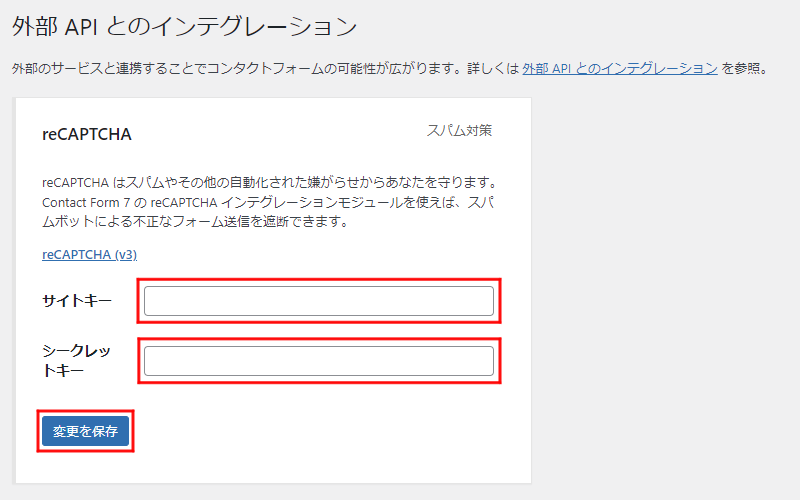
メモ帳などにコピペしておいた「サイトキー」と「シークレットキー」を入力します。
入力が完了したら「変更を保存」をクリックしましょう。
reCAPTCHAが導入されました。
reCAPTCHAのロゴ(バッジ)を非表示にする

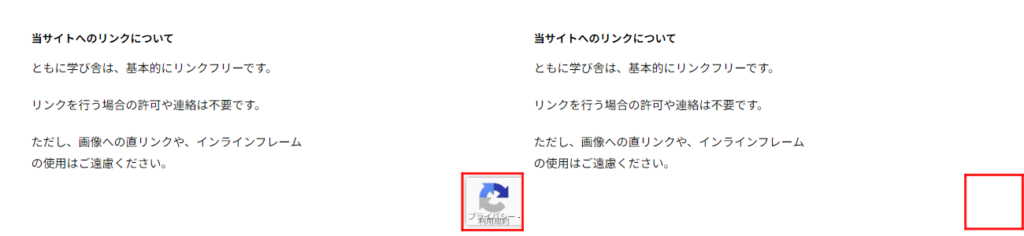
reCAPTCHAを導入すると、全ページの右下にreCAPTCHAのロゴが表示されるようになります。
位置的に、ページトップへ戻るボタンともかぶってしまいます。
少々邪魔に感じますね。
だからなのか、GoogleのFAQでも、このロゴを非表示にする方法について言及されています。

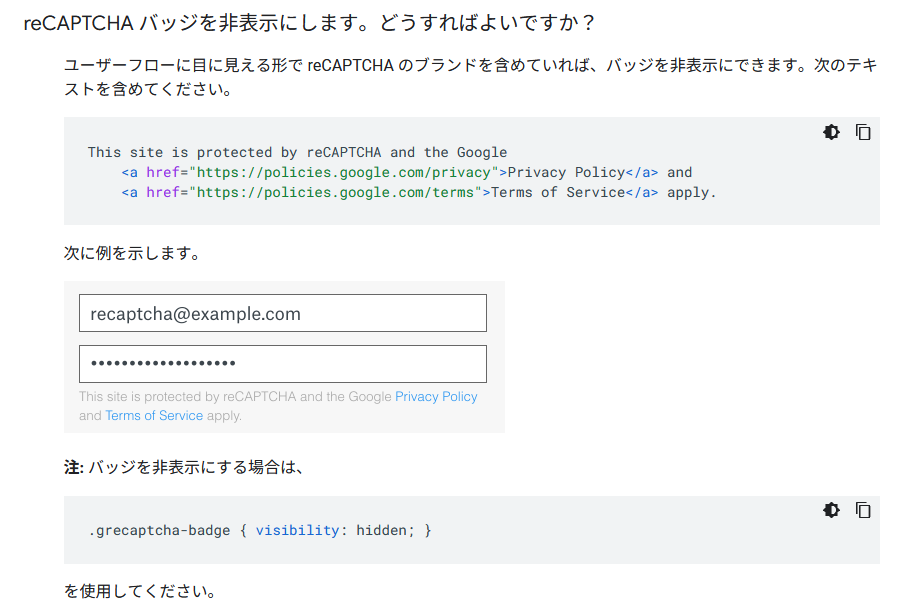
FAQによれば、次のテキストを含めていれば、ロゴは非表示にしてもよいと書かれています。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
<a href="https://policies.google.com/terms">Terms of Service</a> apply.
当サイトでは、上記のテキストを日本語に翻訳したものをお問い合わせフォームに明記しております。
以下がそのやり方です。

「お問い合わせ」→「コンタクトフォーム」をクリックします。

「コンタクトフォーム 1」にカーソルを合わせ「編集」をクリックします。
![[submit "送信"]の下にテキストをコピペ](https://tomo2manabiya.com/wp-content/uploads/2023/11/contact-form-31-1024x444.png)
「フォーム」の[submit "送信"]の下に、下記のテキストをコピペすればOKです。
このサイトはreCAPTCHAによって保護されており、Googleの<a href="https://policies.google.com/privacy">プライバシーポリシー</a>と<a href="https://policies.google.com/terms">利用規約</a>が適用されます。
コピペをしたら「保存」をクリックしてください。
次は実際にロゴを非表示にしましょう。

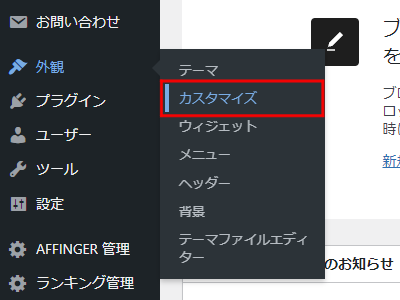
「外観」→「カスタマイズ」をクリックします。

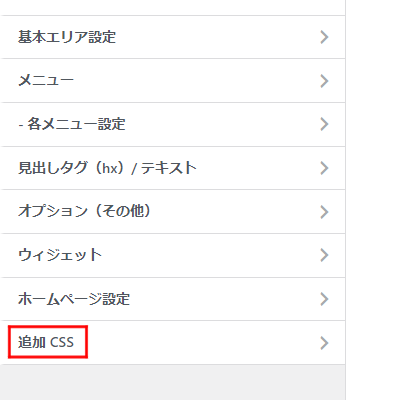
一番下にある「追加 CSS」をクリックします。

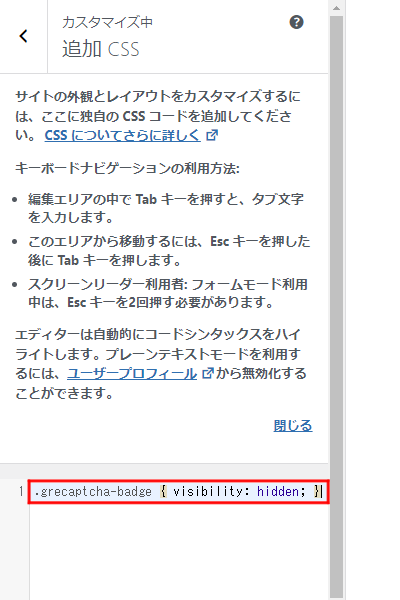
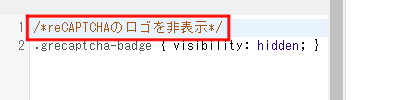
左下のエディターに下記のコードをコピペしましょう。
.grecaptcha-badge { visibility: hidden; }

コードをコピペしたら、カスタマイズ画面の右下のロゴが消えているか確認します。

消えていれば、画面左上の「公開」をクリックしましょう。
これで、ロゴの非表示は完了です。

ちなみに、追加 CSS内にコメントを残しておきたい場合は、コメントを「/*」と「*/」ではさめばOKです。
おわりに
お問い合わせフォームに関することは、これにてすべて終了となります。
固定ページの解説から来られた方は、ブラウザバックか、下記のリンクからお戻りください。





