この記事によって解決可能なお悩み
- プロフィールカードって何?
- 固定ページで作ったプロフィールとの違いは?
- プロフィールをサイドバーに設置するには?
目次
プロフィールカードについて
プロフィールカードとは、固定ページを使わない簡易なプロフィールのことです。
プロフィール画像、名前、ちょっとした自己紹介の文、利用しているSNSなどのアイコンで構成されています。
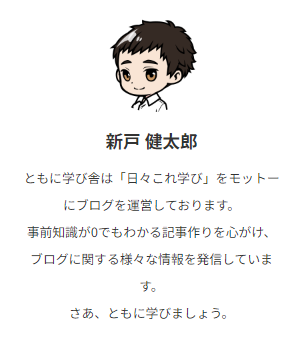
下記の画像がプロフィールカードになります。

設置には、WordPressのウィジェット機能を使います。
ウィジェットとは、簡単に言うとサイトの各部に設置できるパーツのことです。
今回は、パーツにあたる「プロフィールカード」を、一般的な設置場所であるサイドバーに設置する方向で話を進めていきます。
ウィジェット機能は、使用しているテーマによって項目が変化します。
お使いのテーマによっては、もしかしたら設置できないということがあるかもしれません。
AFFINGER・Cocoonに関しましては、設置できることを確認しております。
プロフィールカードとプロフィールページの違い
さて、ここではサイドバーに設置するプロフィールカードと、固定ページで作成するプロフィールページの違いについて解説します。
まず挙げられるのが、見られやすさの違いです。
プロフィールカードはプロフィールページとは違い、クリックしなくても内容を見ることができます。
さらに、サイドバーは記事の横に表示されるので目に入りやすく、なおのこと読まれやすいです。
コンセプトなどを書いておけば、どのようなサイトなのかが一発でわかるでしょう。
反対にプロフィールページは、閲覧するユーザーがクリックしない限りは見られることがありません。
記事が少ない始めたてでは興味を持たれにくく、ページを作っておく必要性は薄いでしょう。
その労力があるなら、まずは記事作りに力を注いだ方がいいです。
代わりといっては何ですが、プロフィールページは専用のページを作るだけあって、多くの情報を盛り込むことができます。
興味を持たれなくては見てもらえないことも相まって、ブログを継続的に読んでくれるファンの獲得に向いていると言えます。
その点プロフィールカードでは載せられる情報に限りがあるので、ファンの獲得には向いていません。
しかし、その分だけ労力もかからないので、初めのうちに作っておくことをおすすめします。
プロフィールカードをサイドバーに設置する方法
では実際に、プロフィールカードをサイドバーに設置していきましょう。
共通の手順

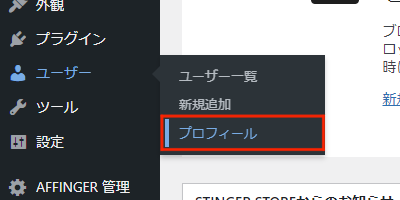
「ユーザー」→「プロフィール」をクリックします。
まずは「名前」の設定を行いましょう。

下にスクロールし、「ニックネーム」にプロフィールで表示させたい名前を入力してください。
入力したら「ブログ上の表示名」をクリックし、入力した名前に変更します。
「名」と「姓」は、特に入力する必要はありません。
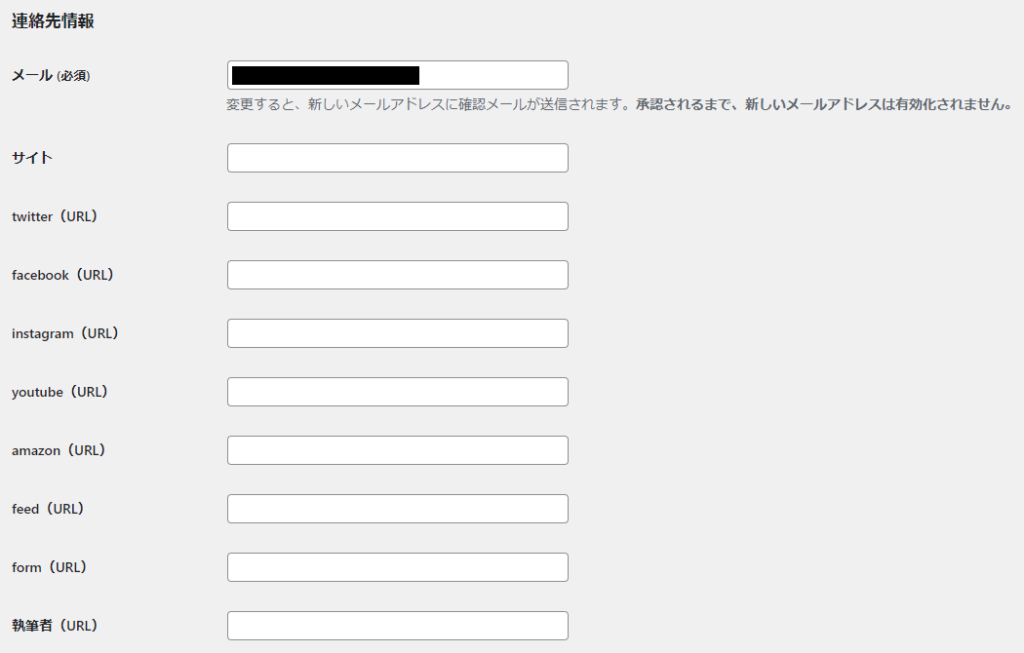
次に「連絡先情報」の設定です。

列記されているSNSなどのアカウントを所持していてブログに掲載をしたいなら、適宜URLを入力しましょう。
入力をしたものは、アイコンとしてプロフィールカードの下部に表示されます。
以降の設定は、使用しているテーマによって変わります。
Cocoonを使用している場合は、こちらから移動できます。
AFFINGERでの手順
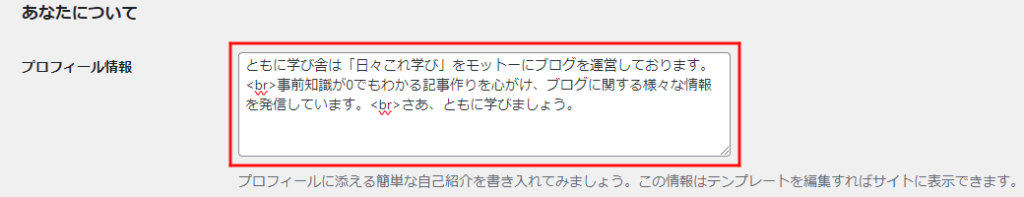
「あなたについて」の「プロフィール情報」を入力していきます。
が、その前に。
AFFINGERは、初期状態では「プロフィール情報」内で改行しても、プロフィールカードには反映されません。
なので、まずは改行できるように設定をしましょう。

下にスクロールし「プロフィールを更新」をクリックして、これまでの変更を保存します。

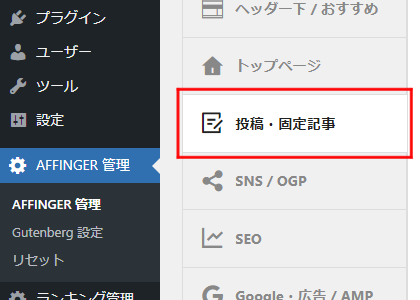
「AFFINGER 管理」→「AFFINGER 管理」をクリックしましょう。

「投稿・固定記事」をクリックします。

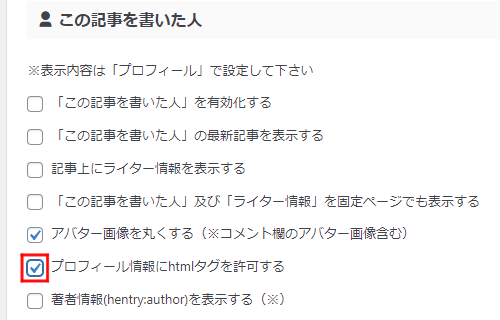
下にスクロールし「この記事を書いた人」の項目の「プロフィール情報にhtmlタグを許可する」にチェックを入れましょう。

下にスクロールし「Save」をクリックします。
これで「プロフィール情報」内で改行を行えるようになりました。
改行の方法は、改行したい箇所に<br>と入力するだけです。
空行を入れたい場合は、<br><br>と入力しましょう。
「ユーザー」→「プロフィール」をクリックし、「プロフィール情報」の入力に戻ります。

ここには簡単な自己紹介を書き入れましょう。
ブログのコンセプトなどを書くのもおすすめです。

「プロフィール情報」の入力が終わったら下にスクロールし、「プロフィールを更新」をクリックします。
これで「プロフィール」で行う設定は完了です。
次はプロフィールカードをサイトに表示させましょう。

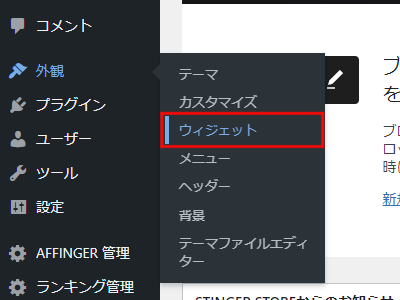
「外観」→「ウィジェット」をクリックします。

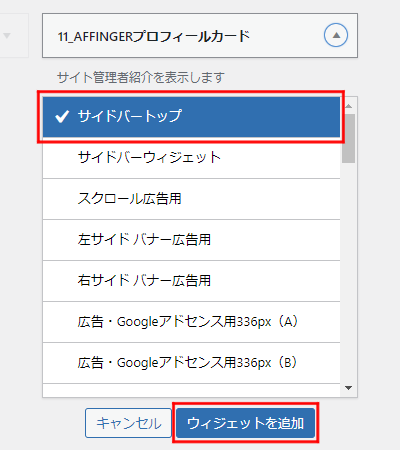
「11_AFFINGERプロフィールカード」をクリックします。

「サイドバートップ」を選択したまま「ウィジェットを追加」をクリックしましょう。

「タイトル」は表示されませんので空白のままでOKです。
「完了」をクリックしましょう。
ウィジェットの並びを変えたい場合は、移動させたいウィジェットをドラッグ&ドロップすることで可能です。
最後にプロフィール画像の設定を行います。

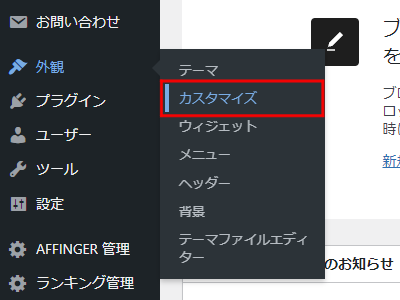
「外観」→「カスタマイズ」をクリックしましょう。

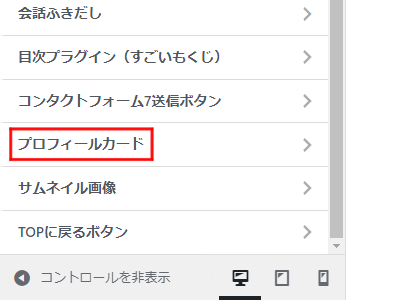
「オプション(その他)」をクリックします。

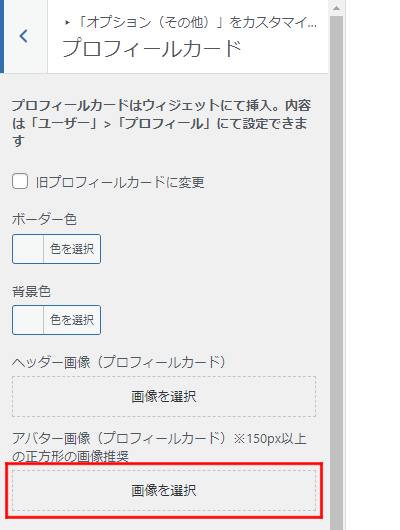
下にスクロールし「プロフィールカード」をクリックします。

「アバター画像」の「画像を選択」をクリックします。

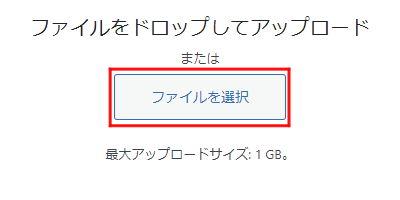
画面中央の「ファイルを選択」をクリックし、プロフィール画像をアップロードしましょう。
※AFFINGERでは150px以上の正方形の画像が推奨されています。

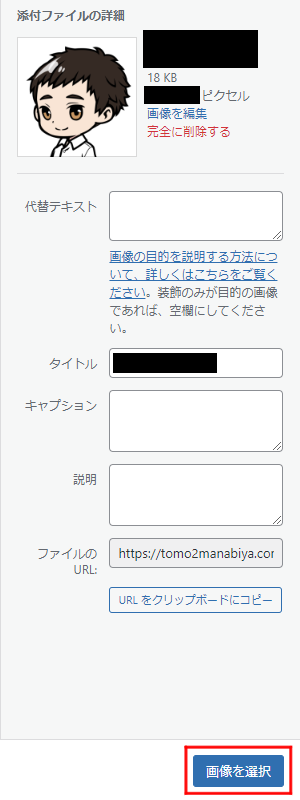
画像を選択したら、画面右下の「画像を選択」をクリックします。

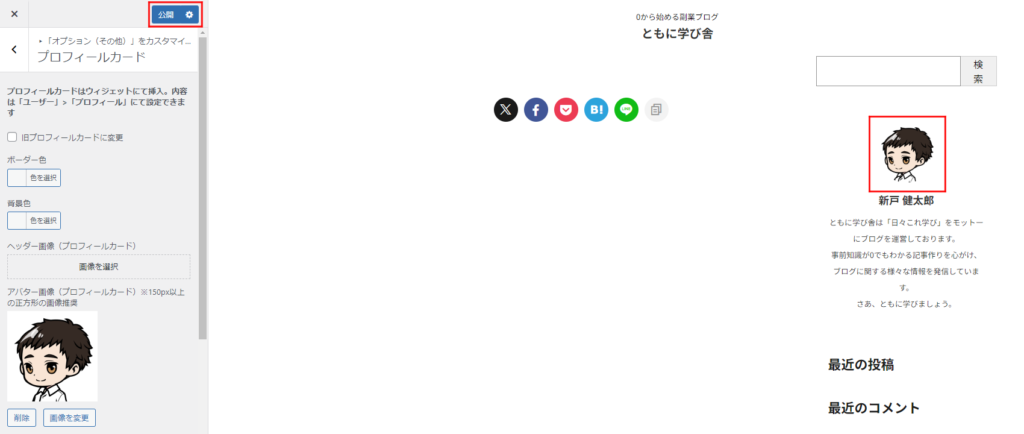
サイドバーのプロフィールカードに画像が表示されていたら、画面左上の「公開」をクリックしましょう。
AFFINGERでのプロフィールカードの設定は、以上ですべて終了になります。
固定ページの解説から来られた方は、ブラウザバックか、下記のリンクからお戻りください。
Cocoonでの手順
「あなたについて」の項目の「プロフィール情報」を入力していきます。

ここには、簡単な自己紹介を書き入れましょう。
ブログのコンセプトなどを書くのもおすすめです。
空行を入れたい場合は、「プロフィール情報」内に空行を作ってからその行にスペースを入力すれば、プロフィールカードにも反映されます。
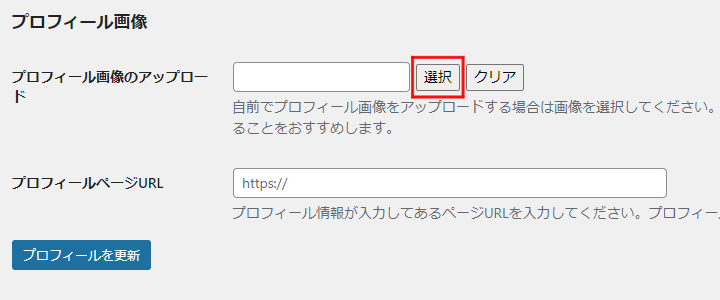
続いては「プロフィール画像」の設定を行いましょう。

「プロフィール画像のアップロード」の右側にある「選択」をクリックします。

画面中央の「ファイルを選択」をクリックして、プロフィール画像をアップロードしましょう。
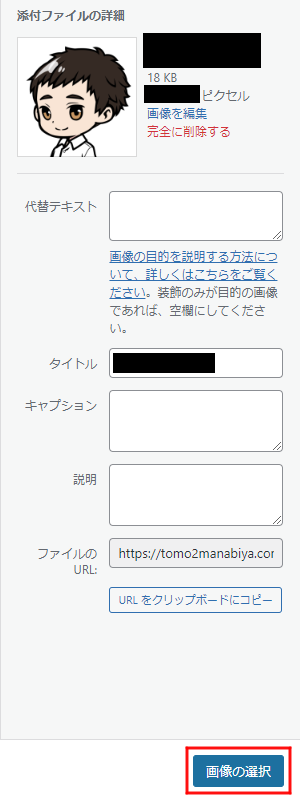
※Cocoonでは240×240pxの正方形の画像がお勧めされています。

画面右下の「画像の選択」をクリックします。

「プロフィール」の画面に戻ったら「プロフィールを更新」をクリックしましょう。
「プロフィール」で行う設定が完了しました。
最後にプロフィールカードをサイトに表示させましょう。

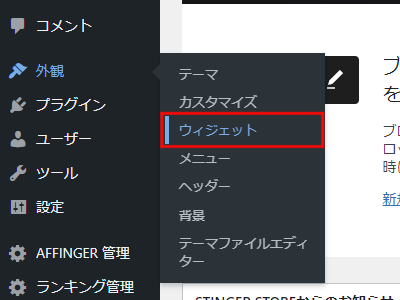
「外観」→「ウィジェット」をクリックします。
![「[C] プロフィール」をクリック](https://tomo2manabiya.com/wp-content/uploads/2023/12/profile-card-22.png)
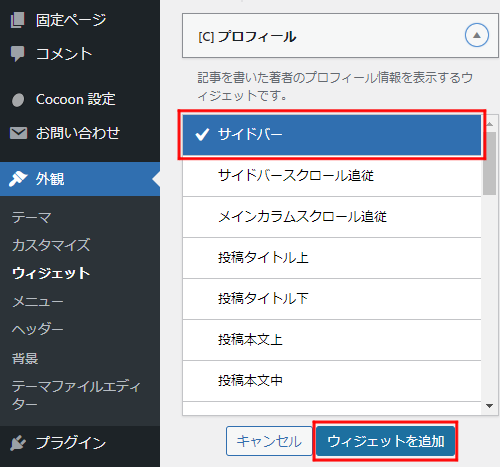
「[C] プロフィール」をクリックします。

「サイドバー」を選択したまま「ウィジェットを追加」をクリックしましょう。

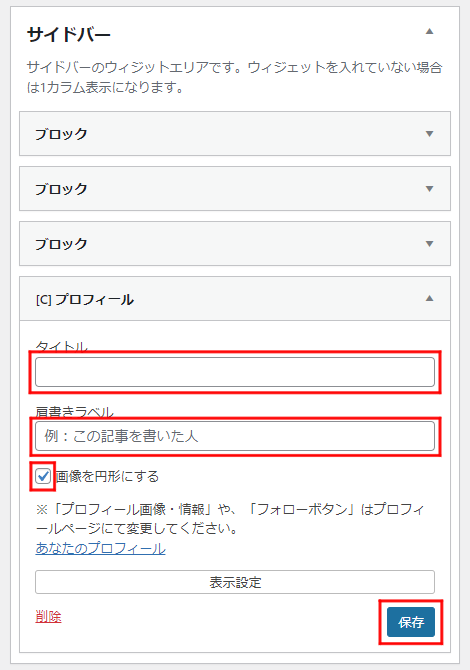
プロフィールの設定が開くので、「タイトル」に「プロフィール」と入力しましょう。
「肩書きラベル」はプロフィール画像の上に表示されます。
「運営者について」とでも入力しておきましょう。
空白にしておいても問題はありません。
プロフィール画像を円形にしたい場合は「画像を円形にする」にチェックを入れましょう。
設定が済んだら「保存」をクリックします。

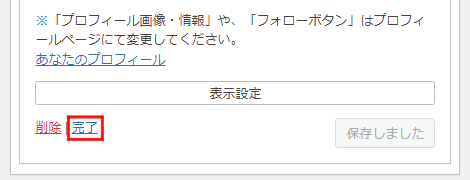
「完了」をクリックすれば、プロフィールカードがサイトに表示されます。
ウィジェットの並び替えをしたい場合は、移動させたいウィジェットをドラッグ&ドロップすることで可能です。
Cocoonでのプロフィールカードの設定は、以上ですべて終了になります。
固定ページの解説から来られた方は、ブラウザバックか、下記のリンクからお戻りください。


