この記事によって解決可能なお悩み
- 設定項目が多すぎる! どこに手を加えればいいの?
- テーマの変更ってどうやるの?
- 他に何を導入すればいいのか分からない……
目次
はじめに
検索から直接この記事にやって来られた方。
初期設定の前に、まずはWordPressの導入方法を知りたいという方は、下記の記事から見ることをおすすめします。
これだけはおさえておきたい「設定」項目の変更
まずは設定の変更から行います。
WordPressはその自由度の高さゆえに、設定できる項目も非常に多いです。
ここでは、重要な部分だけをかいつまんで説明していきます。
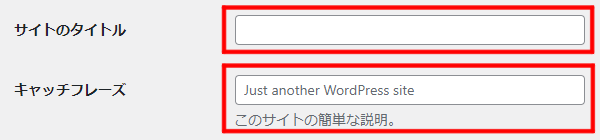
1.一般設定

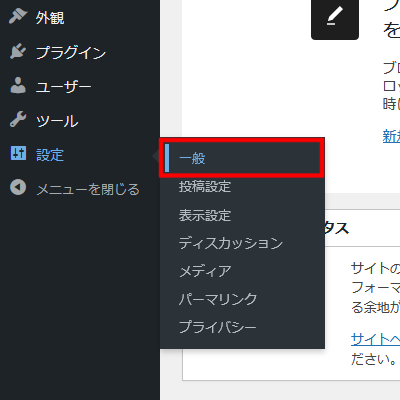
「設定」→「一般」をクリックします。

変更した場合は下にスクロールし、「変更を保存」をクリックします。
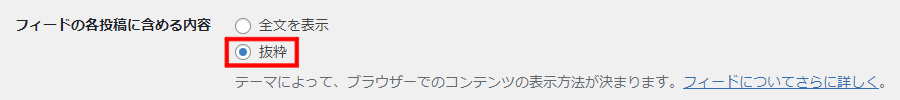
2.表示設定

コピーサイト対策のために「フィードの各投稿に含める内容」を「全文を表示」ではなく「抜粋」に変更し、「変更を保存」をクリックします。
コピーサイトとは、別のWebサイトの内容の一部、または全部を複製して作られたサイトのことです。
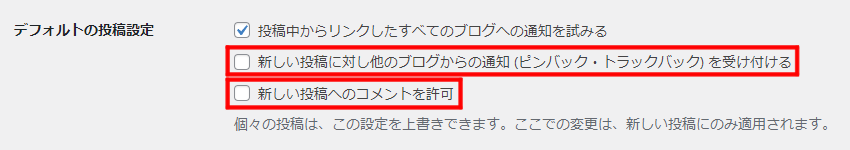
3.ディスカッション

ピンバック・トラックバックとは、大雑把な説明になりますが、記事にリンクを貼った際に貼ったリンクの運営者に通知することができる機能です。
受け付ける設定だと、自サイトの記事を他の記事に貼るたびに通知が来ることになります。
通知が面倒だと思うなら、「新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」という項目のチェックを外しましょう。
記事に対するコメント機能が必要なければ、「新しい投稿へのコメントを許可」のチェックを外します。
変更した場合は下にスクロールし、「変更を保存」をクリックしましょう。
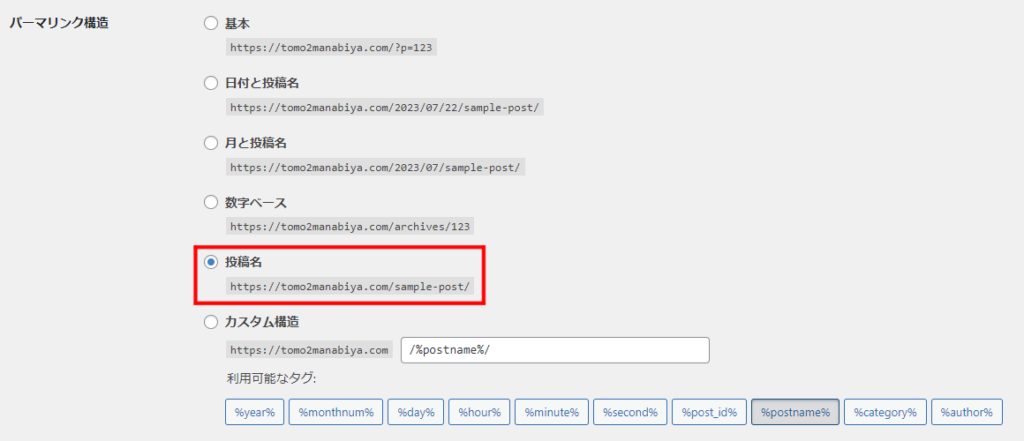
4.パーマリンク設定
パーマリンクとは「記事のURL」のことです。
この項目は特に重要度が高いです。
記事を書く前に、必ず設定を済ませましょう!
その理由ですが、記事を投稿した後に変更をすると、全記事のURLが一括で変更されます。
リンクやブックマークをされている場合、URLが変更になったことで繋がらなくなります。
さらに、Googleからの評価がリセットされることで検索エンジンの順位が下がり、アクセスが激減する恐れがあります。
おすすめの設定は「投稿名」になります。
なぜなら、検索エンジンのシェアが世界で90%を超えるGoogleが「URL構造をシンプルにする」ことを推奨しているためです。
シンプルで分かりやすいほど、有利に働くのです。

「パーマリンク構造」の「投稿名」にチェックを入れ、「変更を保存」をクリックしましょう。
サイトのデザインを決める「WordPressのテーマ」を選ぼう
知識0の初心者でも出来るブログの始め方の記事からこの記事へ来られた方は「Cocoon」、もしくはご自分でお選びになったテーマが、下記のようにサイドバーに表示されているのではないかと思います。

変更する予定がなければ、この項目は読み飛ばして、【GA4対応】アクセス解析に必須なGoogleアナリティクスの設定をしようへ行ってくださっても結構です。
記事を作成後にテーマを変更しようとする場合、デザインが崩れるなど修正が必要になることがあります。
そうなると手間なので、適当に決めないようにしましょう。
さて、WordPressのテーマですが、使えるようにするにはまず入手する必要があります。
テーマには、管理画面から入手できる公式テーマと、ダウンロードや購入で入手できる公式以外のテーマがあります。
Cocoonや有料テーマなどは、公式以外のテーマになります。
公式以外のテーマへの変更手順を知りたい方は、こちらをクリックで移動できます。
公式テーマへの変更手順
公式テーマは数こそ多いですが、ブログで稼ぐ、という面においては少々不向きです。
当サイトでは基本的におすすめはしませんが、念のため変更方法を説明しておきます。

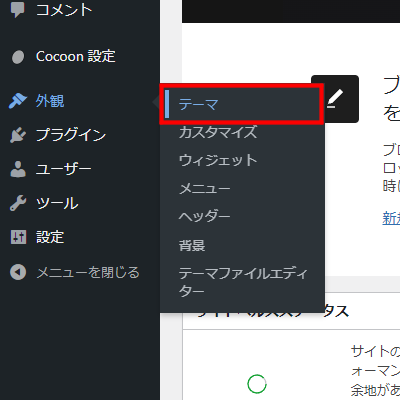
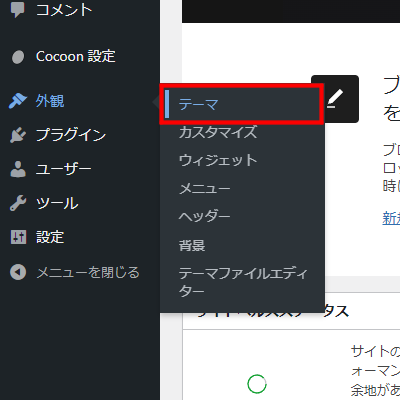
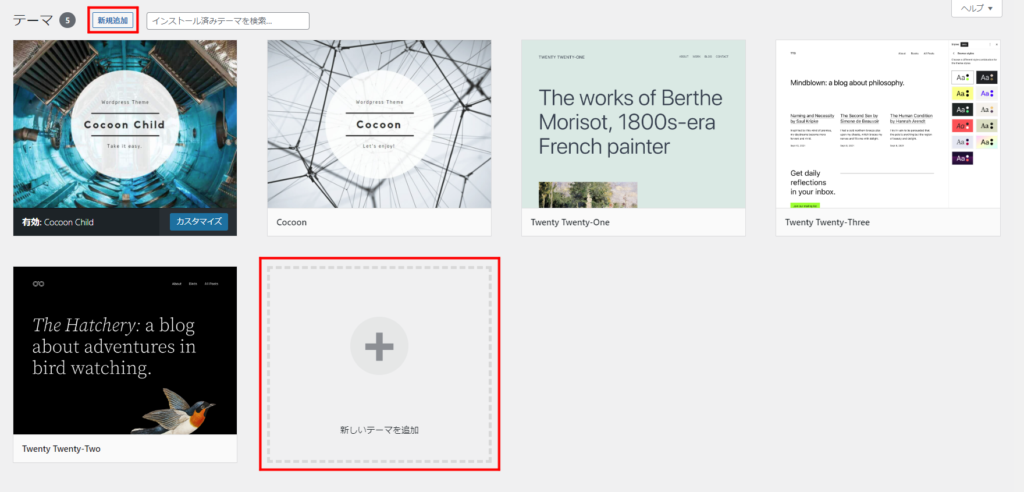
まずは「外観」→「テーマ」をクリックしましょう。

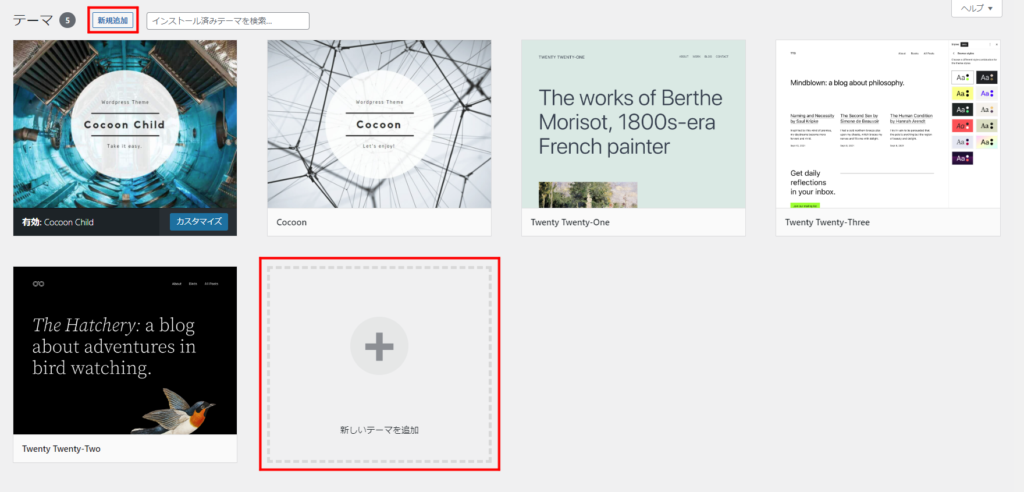
次に「新規追加」もしくは「新しいテーマを追加」をクリックします。

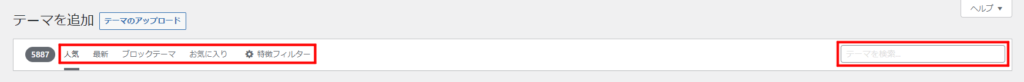
「テーマを追加」のページで、公式テーマを探すことができます。
赤枠の中の項目や検索バーを使って探しましょう。

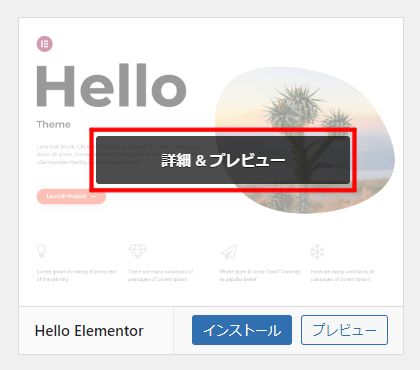
テーマにカーソルを合わせたら表示される「詳細&プレビュー」をクリックすると、そのテーマのデザインを確認できます。
プレビューを閉じる場合は、左上にある×ボタンをクリックすればOKです。

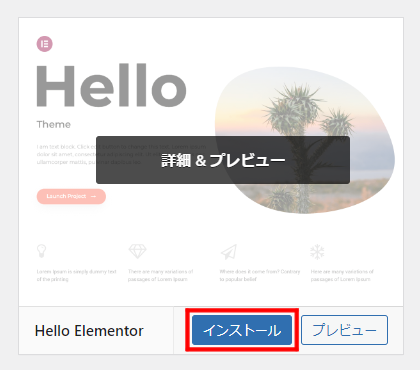
使用したいテーマが決まったら、そのテーマにカーソルを合わせ「インストール」をクリックしましょう。

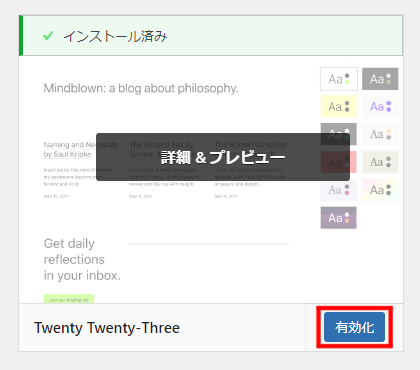
後は「有効化」をクリックすれば、テーマの変更は完了になります。
テーマの変更が終わって、次へ行きたい方は、こちらをクリックで移動できます。
公式以外のテーマへの変更手順
公式以外のテーマは、Googleなどの検索サイトを使って探していくことになります。
今回は、当サイトでも使用している有料テーマの「AFFINGER」を例に説明していきます。
AFFINGERは「稼ぐ」に特化したWordPressテーマで、副業ブログの収入源であるアフィリエイトで効果を発揮します。
また、SEOという検索順位を上げるための施策にも強いです。
他のテーマを選ぶ場合も、(購入→)ダウンロード→有効化の手順は変わらないので、参考になるかと思います。
テーマを購入しよう
AFFINGERを購入するためのサイトには、下記のボタンからアクセスできます。
表示されたサイトを下にスクロールしていくと、「カートに入れる」ボタンが現れます。

「カートに入れる」ボタンをクリックしましょう。

「初めてインフォトップをご利用の方はこちら」をクリックします。
※インフォトップを過去に利用したことがある方は、「会員登録済みの方はこちら」をクリックしましょう。

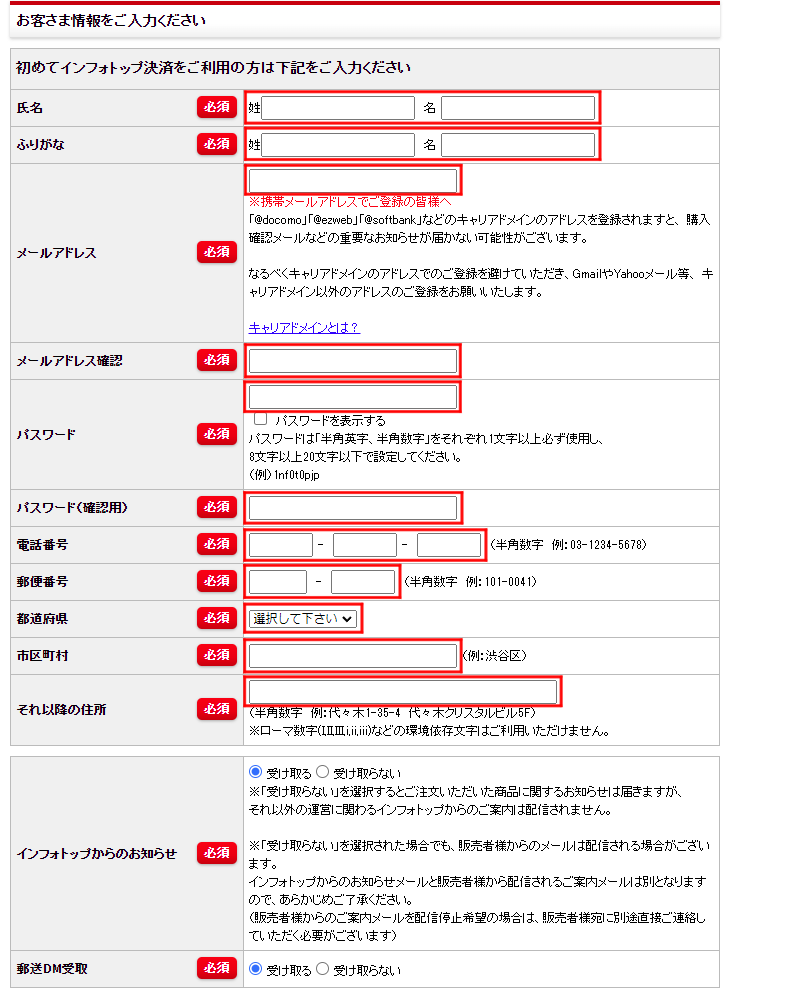
お客さま情報を入力していきます。
パスワードはログインする際に必要となるので、忘れないようにメモしておきましょう。
「インフォトップからのお知らせ」と「郵送DM受取」は、必要がなければ「受け取らない」にチェックを入れておきます。


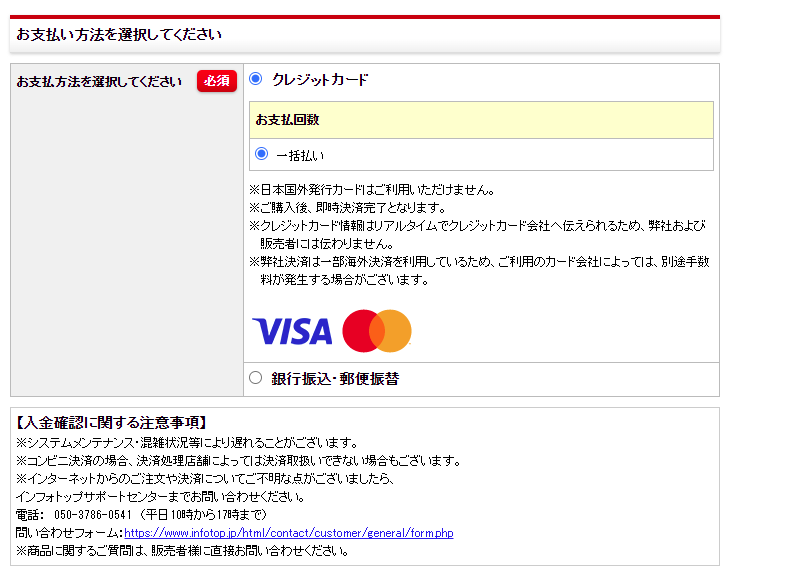
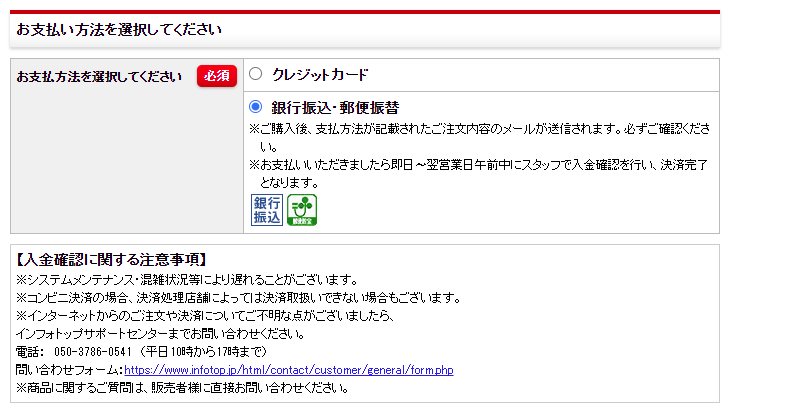
お支払い方法には、「クレジットカード」と「銀行振込・郵便振替」の2種類があります。

「プライバシーポリシー」と「購入者利用規約」を確認します。
問題がなければ「プライバシーポリシー及び購入者利用規約に同意する」にチェックを入れ、「注文内容を確認」をクリックしましょう。
以下はクレジットカードでお支払いをした場合です。

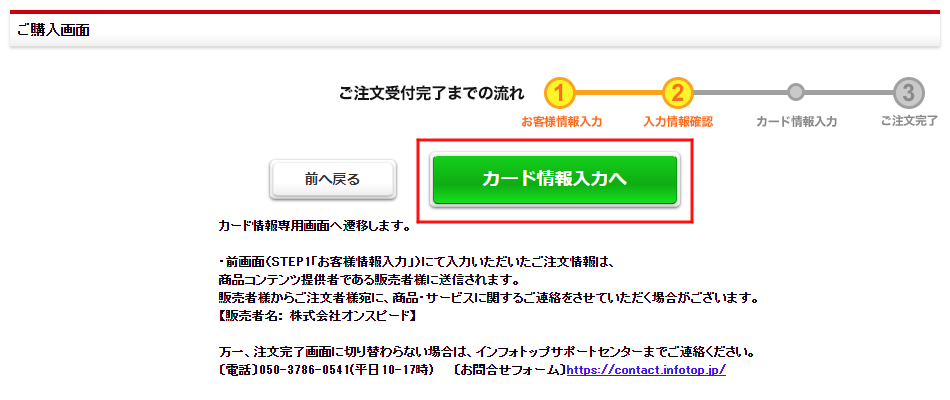
「カード情報入力へ」をクリックします。

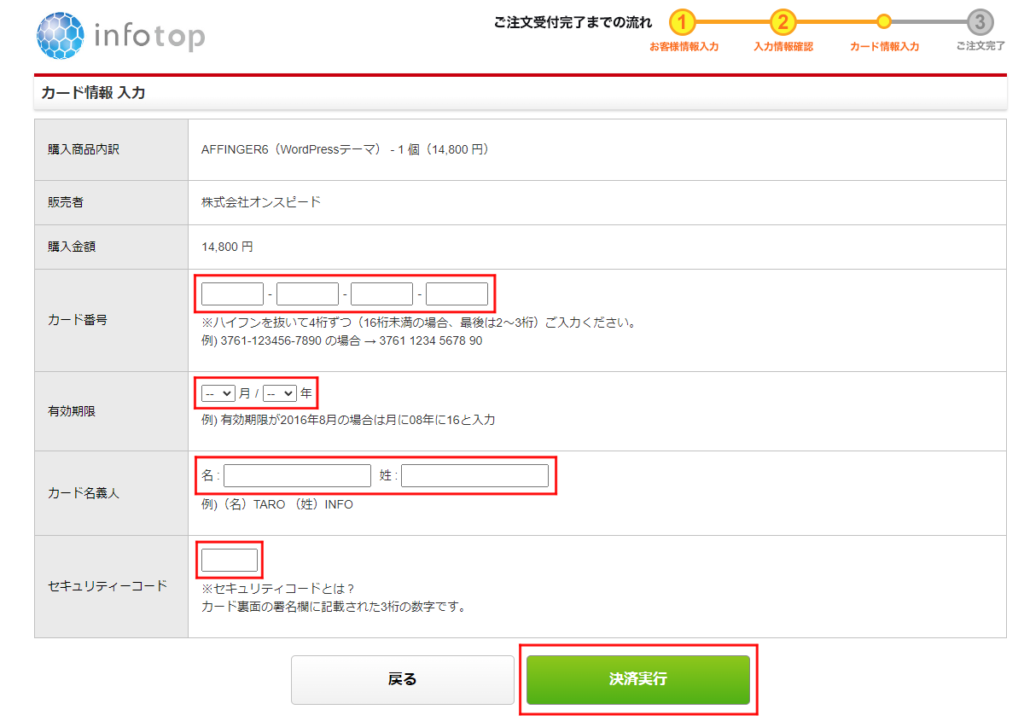
カード情報を入力し、「決済実行」をクリックしましょう。

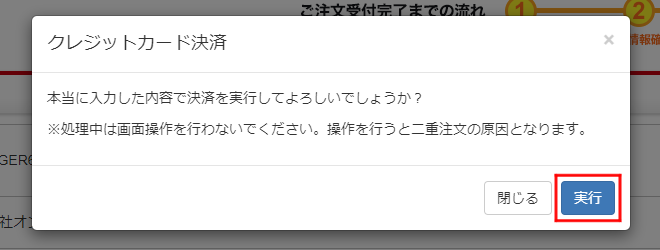
「実行」をクリックします。
「実行」をクリックした後に表示される3つのポップアップは、興味がなければ「あとにする」を選択しておきましょう。

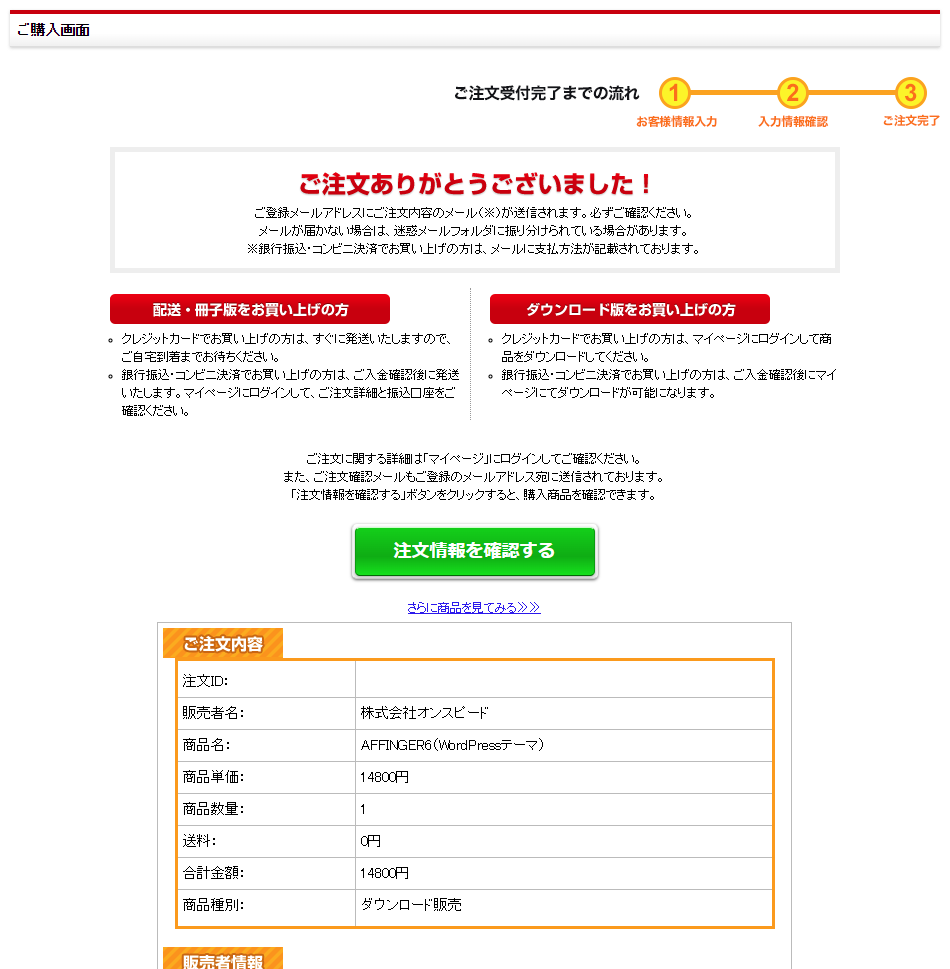
この画面が表示されれば、AFFINGERの購入手続きは完了です。
テーマをダウンロードしよう
購入手続きが完了すると、登録したメールアドレス宛てに「注文確定のお知らせ」メールが届きます。

下にスクロールし、「商品の受け取りについて」の項目の「購入者マイページ」のリンクをクリックしてください。

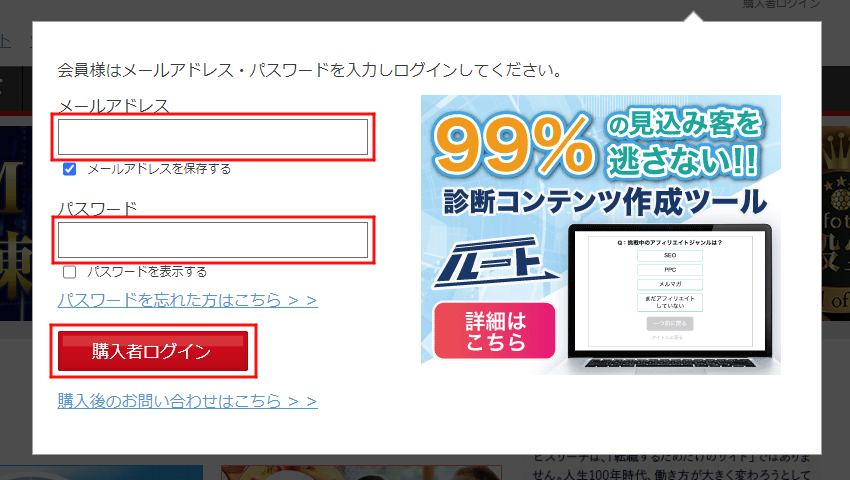
登録した「メールアドレス」と「パスワード」を入力し、「購入者ログイン」をクリックします。

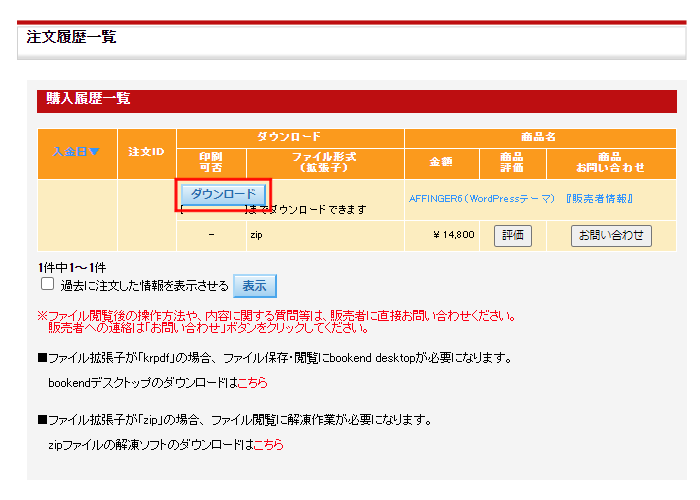
「注文履歴ダウンロード」をクリックします。

「ダウンロード」をクリックし、AFFINGERをダウンロードしましょう。
AFFINGERは購入後14日を過ぎると、ダウンロードができなくなります。
ダウンロードしたファイルは削除しないようにしましょう。
テーマを有効化しよう
まずはダウンロードしたzipファイルを解凍しましょう。
フォルダーを開いていくと、
- Gutenberg用プラグイン
- WordPressテーマ
- 特典
- 【infotop】必ずお読みください.txt
上記3つのフォルダーと1つのテキストファイルが表示されるはずです。
AFFINGERを購入すると「購入ユーザー限定ページ」を利用できるようになります。
ただし、利用には「購入日より30日以内の登録」が必要になります。
「購入ユーザー限定ページ」では、アップデートファイルのダウンロードや公式マニュアルの閲覧、デザイン済みデータの配布などがされていますので、30日以内に必ず登録しておきましょう。
なお、登録のためのURLなどは、「【infotop】必ずお読みください.txt」に記載されております。
テーマを有効化するために必要なものは、「WordPressテーマ」の中に入っています。
開いてみましょう。
中には、
- affinger.zip
- affinger-child.zip
- 必ずお読みください.txt
2つのzipファイルと1つのテキストファイルが入っているかと思います。
こちらのzipファイル2つは、そのまま使うので解凍の必要はありません。
確認を終えたら、WordPressの管理画面に戻りましょう。

「外観」→「テーマ」をクリックしてください。

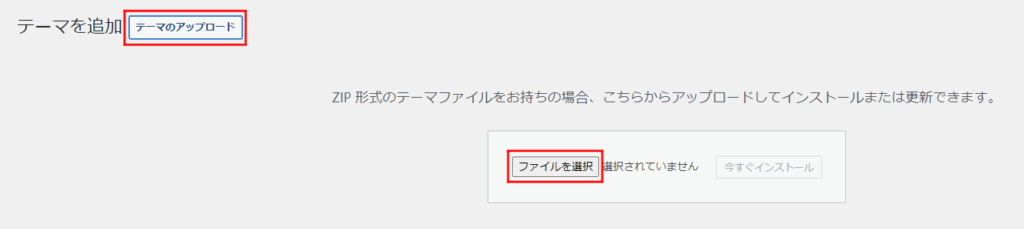
「新規追加」もしくは「新しいテーマを追加」をクリックします。

「テーマのアップロード」をクリックすると「ファイルを選択」の項目が現れます。

「affinger.zip」を選択し、「今すぐインストール」をクリックしましょう。

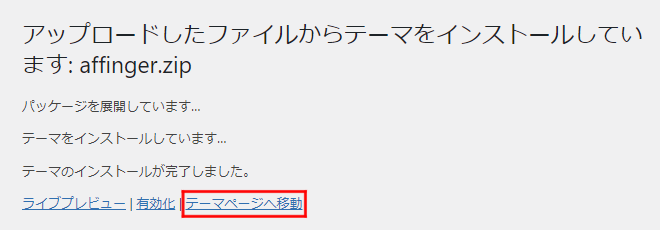
インストールが完了したら「テーマページへ移動」をクリックし、同じ要領で「affinger-child.zip」もインストールしてください。

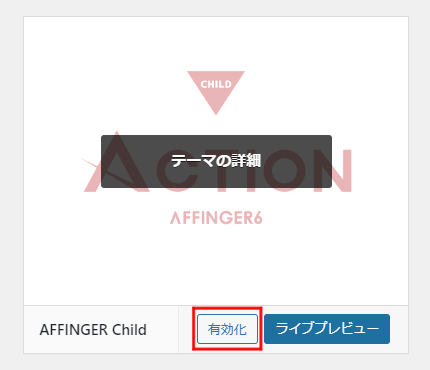
テーマ画面に戻ったら「AFFINGER Child」にカーソルを合わせ、「有効化」をクリックしましょう。
AFFINGERやCocoonなどの「テーマ名 Child」は子テーマと呼ばれるものです。
対して「テーマ名のみ」のものは親テーマと呼ばれています。
テーマは開発元によってアップデートされることがあります。
その際、親テーマをカスタマイズしていると、カスタマイズしていた内容が上書きされ、消えてしまいます。
子テーマはアップデートの影響を受けません。
カスタマイズした内容を保持し続けられます。
子テーマを有効化した場合は、サイトの読み込み速度が若干遅くなる可能性もありますが、出来る限り子テーマを使うことをおすすめします。
テーマの変更はこれで完了です。
※AFFINGERを使う場合
AFFINGERを有効化した場合、最低限、追加でしておく設定が3つほどあります。
専用プラグインのインストール
まずは専用プラグインのインストールです。
プラグインとは、WordPressの機能を拡張するためのツールです。
今回インストールする「Gutenberg 用ブロックプラグイン2」は、記事作成の際に、AFFINGER専用のパーツや装飾が使えるようになるものです。

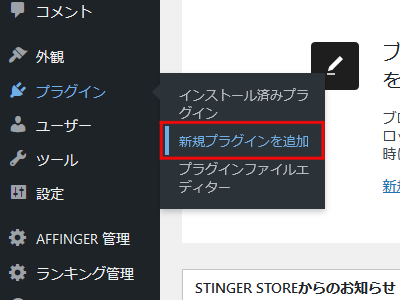
「プラグイン」→「新規プラグインを追加」をクリックしてください。

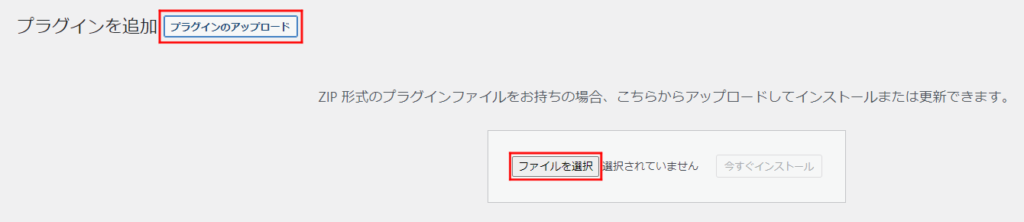
「プラグインのアップロード」をクリックして、「ファイルを選択」の項目を表示させます。

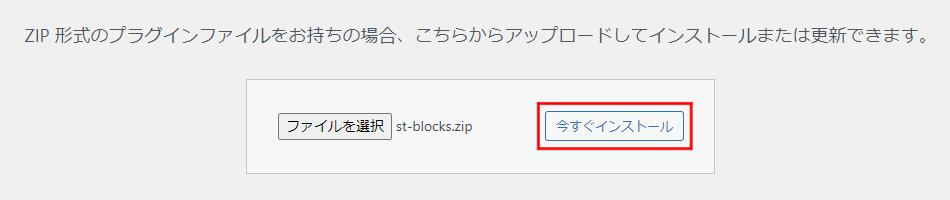
解凍したフォルダ内の「Gutenberg用プラグイン」フォルダーの中にある「st-blocks.zip」を選択し、「今すぐインストール」をクリックします。

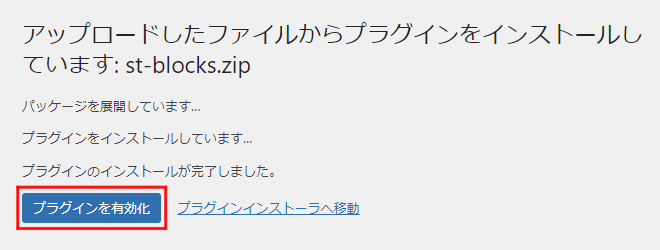
インストールが完了したら「プラグインを有効化」をクリックしましょう。

上記の画像のようになっていれば、専用プラグインのインストールは完了です。
初期値の設定
次はAFFINGERの初期値の設定です。

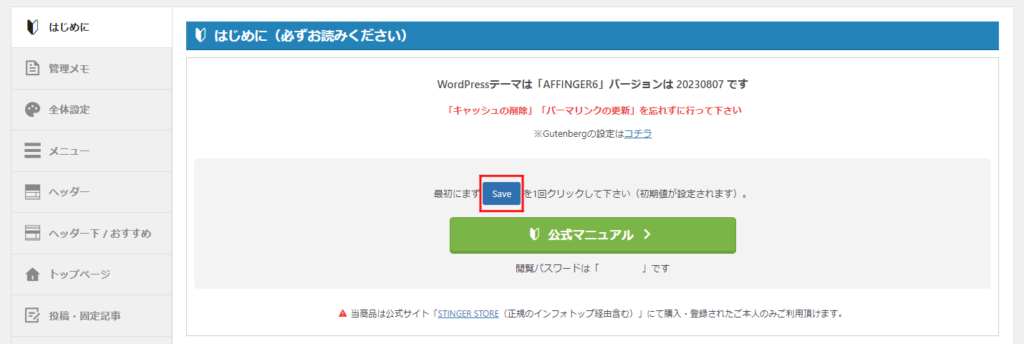
「AFFINGER 管理」→「AFFINGER 管理」をクリックしましょう。

「はじめに(必ずお読みください)」と書かれたページが表示されたら「Save」をクリックしましょう。
これで、初期値が設定されます。
ステマ規制への対応
残る1つは、ステマ規制への対応です。
ステマ規制とは何かというと、2023年10月1日に施行される、ステルスマーケティングに対する景品表示法による規制のことです。
ステルスマーケティングとは、広告・宣伝であることを隠して商品やサービスの紹介をすることです。
このステマ規制は、アフィリエイト広告を利用する場合も対象となります。
なので、投稿した記事に広告を利用していることを明記する必要があります。
AFFINGERでは、サイト全体に一括で「広告」と表示できる機能が備わっています。
それを使いましょう。
以下が、その手順です。

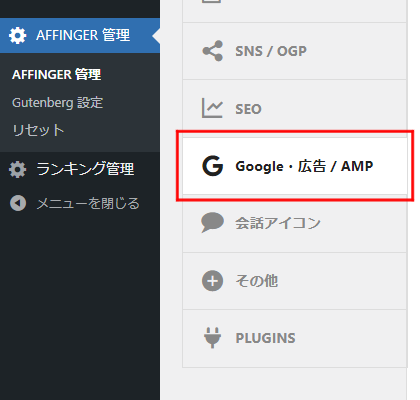
「AFFINGER 管理」のページにある「Google・広告 / AMP」をクリックします。
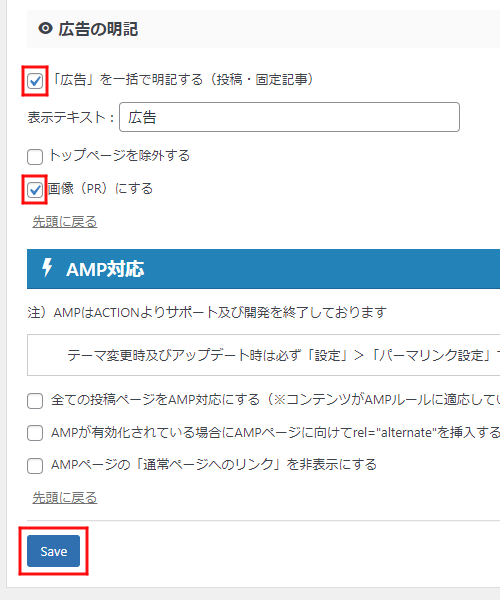
下にスクロールし、「広告の明記」の「「広告」を一括で明記する(投稿・固定記事)」にチェックを入れましょう。
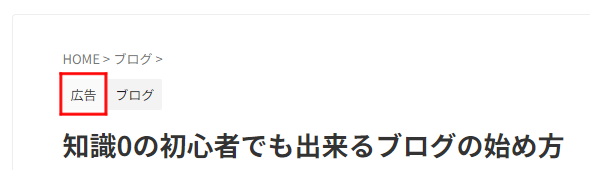
表示されるものをテキストではなく画像にしたい場合は、「画像(PR)にする」にもチェックを入れます。

後は「Save」をクリックすればOKです。

ちなみに「広告」と表示される場所は、画像の通りタイトルの上になります。
これで、AFFINGERを有効化した場合の3つの追加設定が完了しました。
【GA4対応】アクセス解析に必須なGoogleアナリティクスの設定をしよう
Googleアナリティクスは、アクセス解析のためのツールです。
アクセス解析とは、閲覧するユーザーのデータを分析することで、成果を上げるための課題を見つけたり、改善のヒントを導き出したりすることです。
副業でブログを運営する際には、必須の作業となるでしょう。
Googleアナリティクスの導入については、下記の記事で解説しております。
アクセスアップに役立つGoogleサーチコンソールの設定をしよう
Googleサーチコンソール(Google Search Console)は、主に検索関連の分析ができるツールです。
アクセスの改善や、向上を狙う際に重宝します。
アクセス数を増やすことは、ブログの収益化を目指す上で欠かせません。
Googleアナリティクス同様、必須のツールとなっております。
Googleサーチコンソールの導入については、下記の記事で解説しております。
不要なサンプル記事を削除しよう
WordPressを開設すると、「投稿」と「固定ページ」にサンプルの記事が自動で作成されます。
せっかくなので見てみましょう。

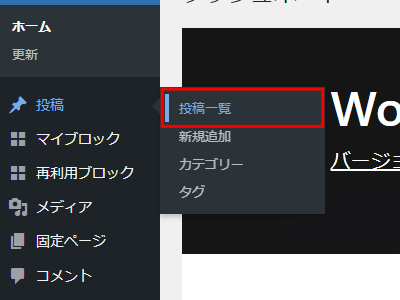
「投稿」→「投稿一覧」をクリックします。

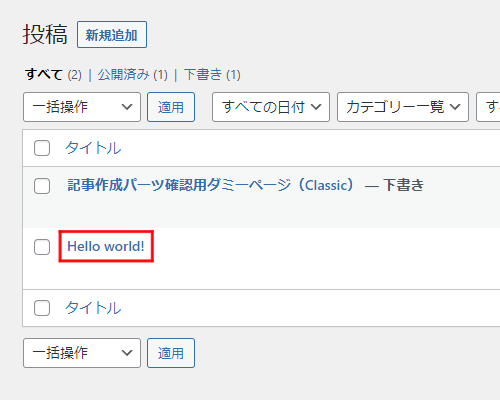
「Hello world!」をクリックし、編集画面へ。

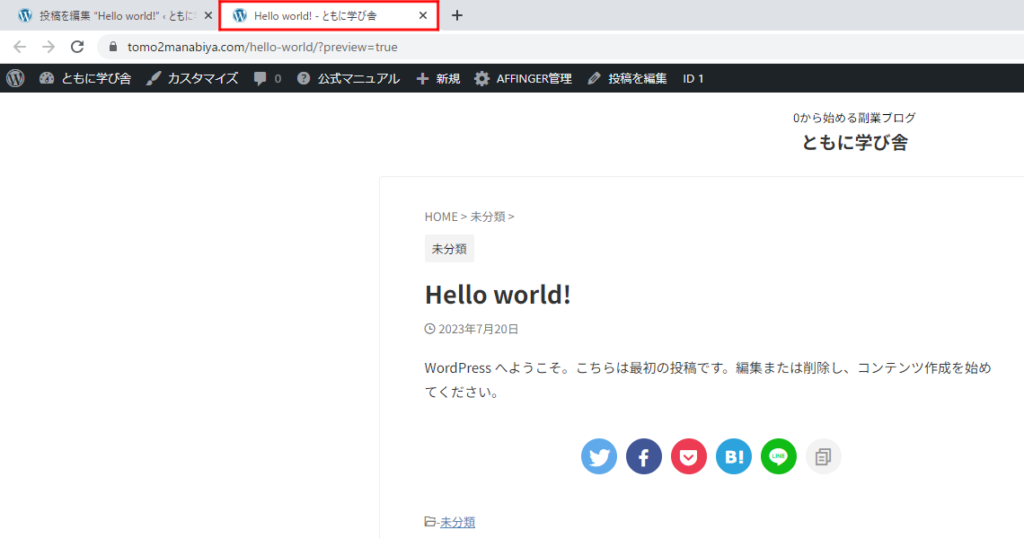
右上のボタンのアイコンをクリックしてから、「新しいタブでプレビュー」をクリックしてください。

新しいタブの「Hello world! - サイト名」をクリックすれば、記事を見ることができます。
確認が済んだら、タブを閉じてください。

管理画面へは、編集画面の左上にある「〇にW」をクリックすれば戻れます。

固定ページの方は、「固定ページ」→「固定ページ一覧」をクリックします。

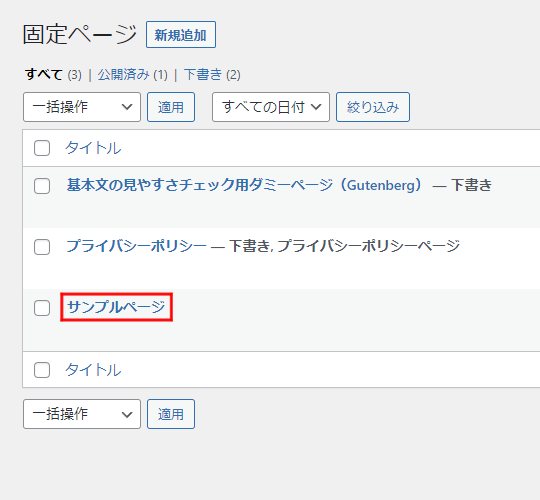
次にサンプルページをクリックすれば、後は投稿と同じ要領で確認が可能です。
さて、この2つの記事ですが、ブログの作成にはまったく必要がありません。
それぞれのサンプル記事にも削除していいと書いてあることだし、削除しちゃいましょう。
やり方は簡単です。

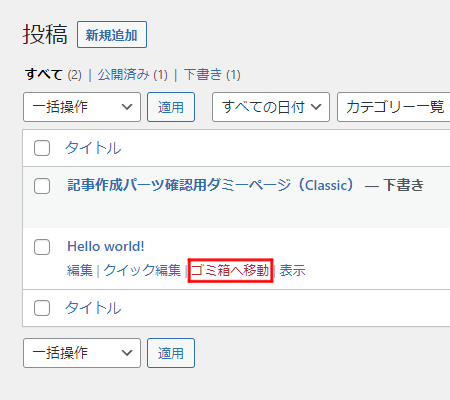
「投稿一覧」、「固定ページ一覧」画面で、それぞれのサンプル記事にカーソルを合わせれば、画像のように「ゴミ箱へ移動」の項目が現れます。
それをクリックするだけです。
ちなみに今の状態だと、記事は完全には消えていません。
「ゴミ箱」の中には、削除した記事が残っています。
万が一、必要な記事を間違って削除してしまっても、焦る必要はありません。
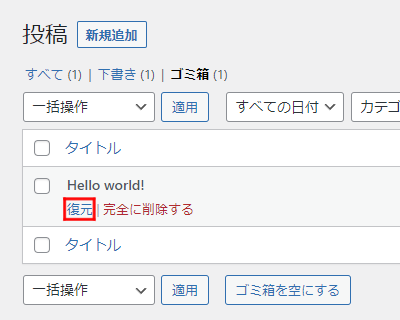
もし完全に削除したい場合は「ゴミ箱」をクリックしましょう。

消したい記事にカーソルを合わせ、「完全に削除する」をクリックすれば、その記事はゴミ箱からも削除されます。

記事を復元したい場合は、「完全に削除する」の左にある「復元」をクリックすれば、元に戻すことができます。
必要な固定ページを作成しよう
ブログ運営で必要となる、プライバシーポリシー、お問い合わせフォーム、プロフィール、サイトマップを作成しましょう。
下記の記事では、上記4つの元となる固定ページの解説をしています。
各ページの作り方へのリンクも貼ってありますので、ご確認をおねがいします。
おわりに
やることが多く大変だったとは思いますが、初期設定はこれにて終了です。
おつかれさまでした。





